Ежедневный челлендж Daily UI
Ежедневный челлендж на 100 дней, где на почту приходит задание — создать тот или иной элемент интерфейса.
#001 — Sign Up / Регистрация
Подсказка: Это может быть страница регистрации на сайте, модальное окно, форма, экран в мобильном приложении и так далее. (Вы сами выбираете, как выполнить задание!)
В итоге получился концепт страницы регистрации на примере банковского приложения.

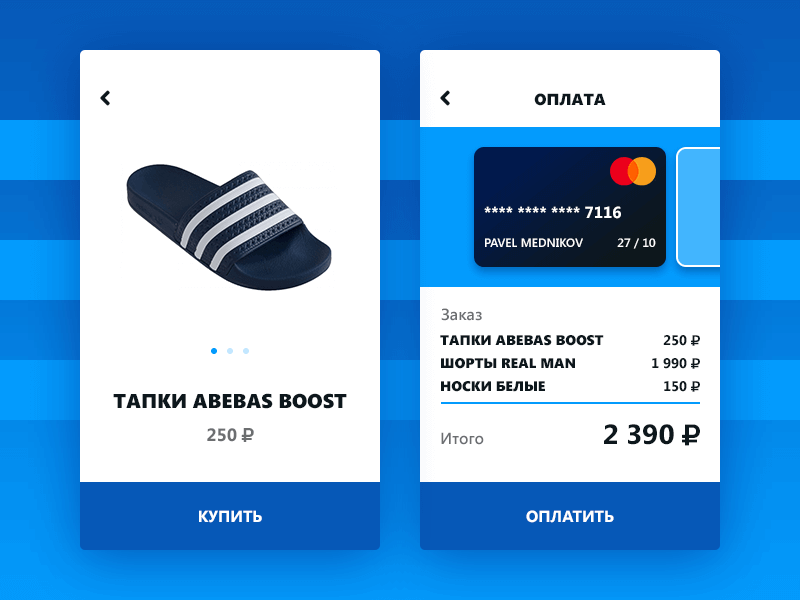
#002 — Credit Card Checkout / Оплата кредитной картой
Подсказка: Разработайте форму или страницу с оплатой по кредитной карте. Не забудьте такие важные элементы как номер карты, дату, код безопасности и так далее.

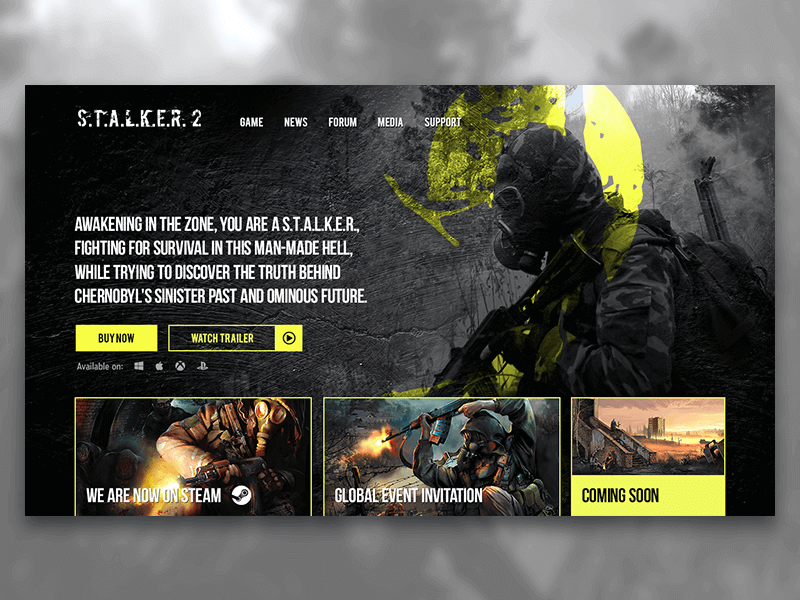
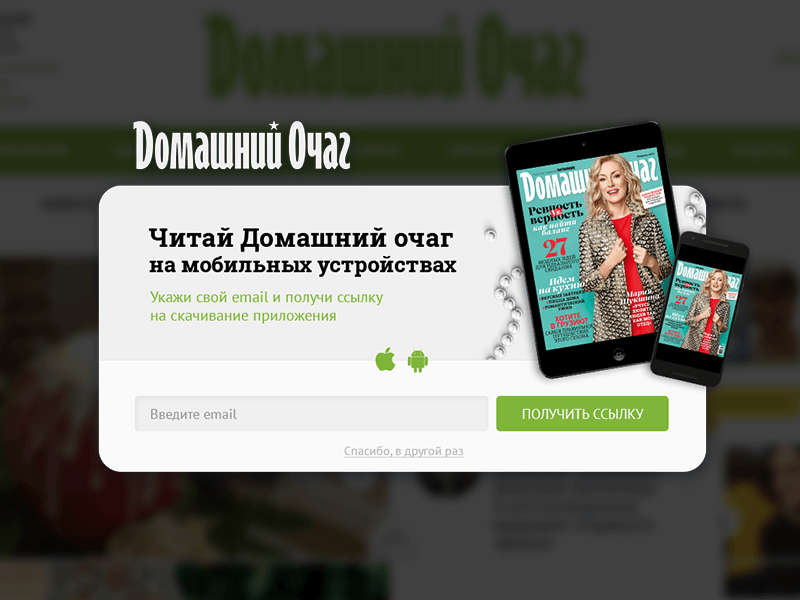
#003 — Landing Page / Посадочная страница
Подсказка:
Какой главный элемент?
Это книга, альбом, мобильное приложение или продукт?
Примите во внимание важные элементы посадочных страниц (призыв к действию, ясность и так далее.)
Решил сделать конепт лендинга для игры S.T.A.L.K.E.R. 2.
Здесь сделан акцент на атмосферу игры. Цветом расставлены акценты на кнопки призыва действий.

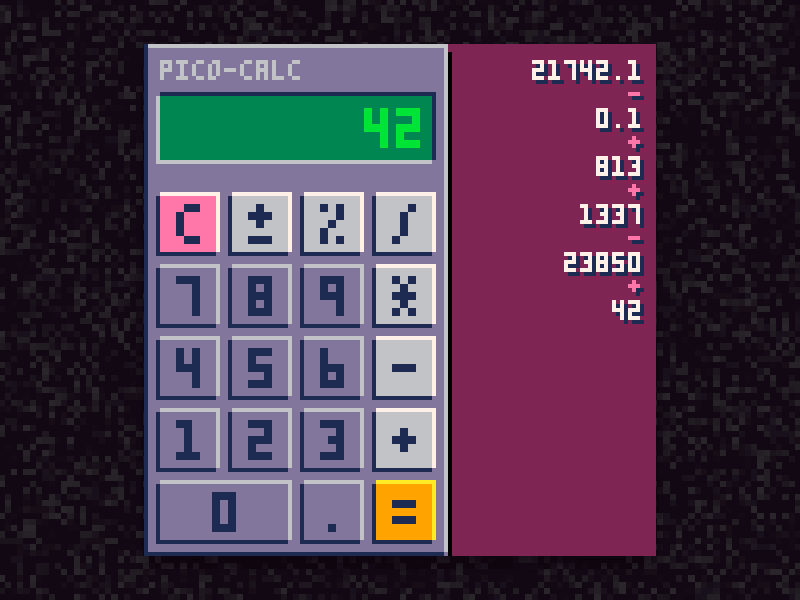
#004 — Calculator / Калькулятор
Подсказка: Разработайте дизайн калькулятора. Это будет стандартный, научный, или специальный калькулятор расчета задолженности? Он будет для смартфона, планшета или для веба?
Так как, помимо веб-дизайна, увлекаюсь пиксель-артом, то мне было интересно сделать калькулятор для виртуальной консоли Pico-8. Задача становится интереснее из-за технических ограничений консоли: 16 цветов и размер экрана 128х128.

#005 — App Icon / Иконка приложения
Подсказка: Нарисуйте иконку приложения. Найдите подходящее представление бренда или продукта. Будет ли иконка одинаково хорошо выглядеть как на смартфоне, так и на экране компьютера?
Иконка для приложения поиска баров.
![]()
#006 — User Profile / Профиль пользователя
Подсказка: Разработайте страницу профиля пользователя, учитывая такие важные данные как имя, представление, расположение и т.д. Это будет профиль в организации или социальный профиль?
Решил сделать концепт страницы игрока для сайта футбольного клуба. На странице пусть располагается важная статистика и общие данные игрока.

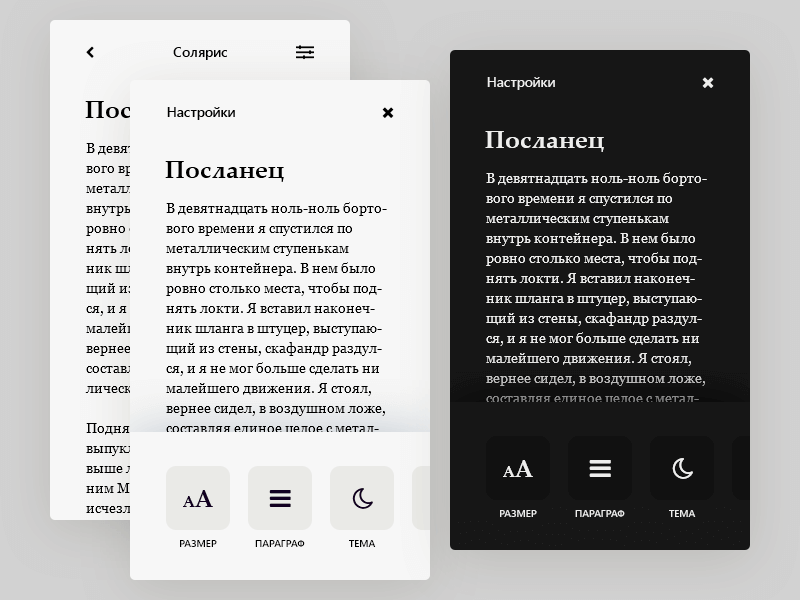
#007 — Settings / Настройки
Подсказка: Разработайте настройки для чего-нибудь. Это будут настройки безопасности или приватности? Игровые настройки? Подумайте о том для чего это будет и что для этого важно?
Страница настроек для приложения чтения электронных книг.

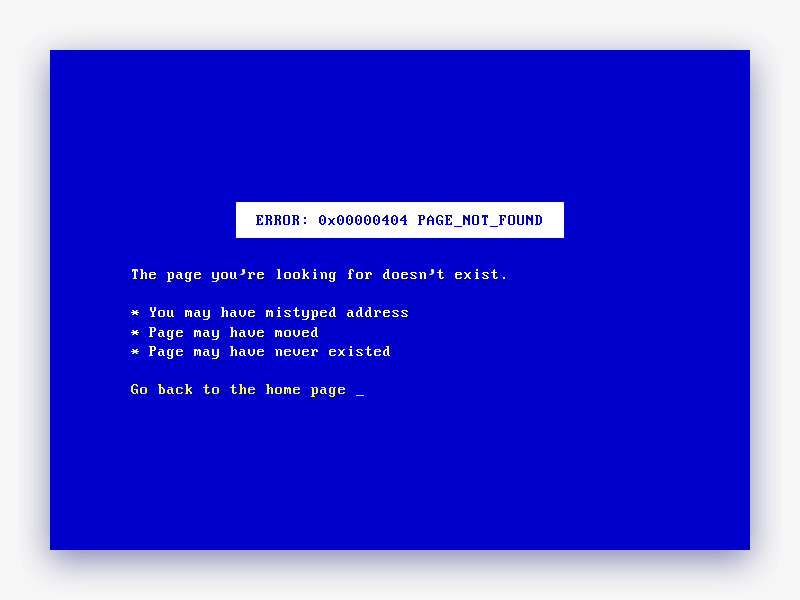
#008 — 404 / Страница 404
Подсказка: Спроектируйте страницу с 404 ошибкой. Будет ли она вписываться в стиль бренда? Будет ли она дружелюбна к пользователю.
Дизайн страницы с 404 ошибкой решил выполнить в виде синего экрана, т.к. образ понятен практически каждому человеку.
Для удобства навигации размещена ссылка на главную страницу.

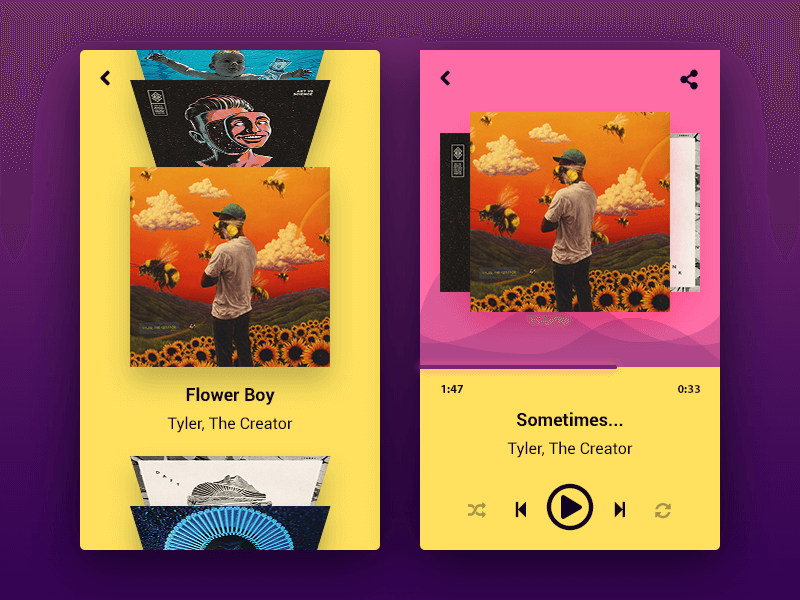
#009 — Музыкальный плеер / Music Player
Подсказка: Разработайте дизайн музыкального плеера. Предусмотрите кнопки управления, расположения элементов.

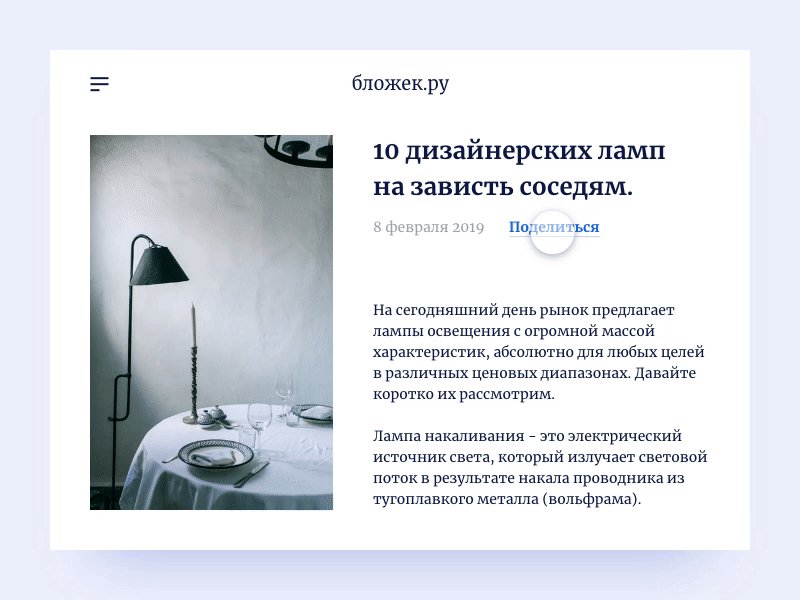
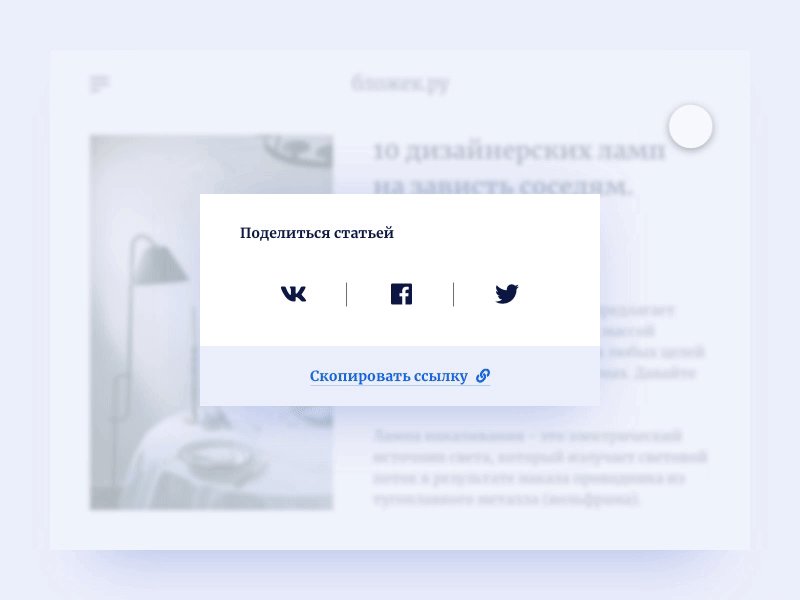
#010 — Social Share / Поделиться в соцсетях
Подсказка: Нарисуйте кнопку или иконку «Поделиться», учитывая размер, вид, расположение и цель.
Мокап функции «Поделиться» для мобильного приложения.

#011 — Flash Message (Error/Success) / Всплывающее сообщение (Ошибка/Успех)
Подсказка: Разработайте всплывающее сообщение для ошибки и для успеха. Это будет сообщение для формы? Для загрузки?
Решил сделать простые сообщения для модной нынче технологии сканирования отпечатка.

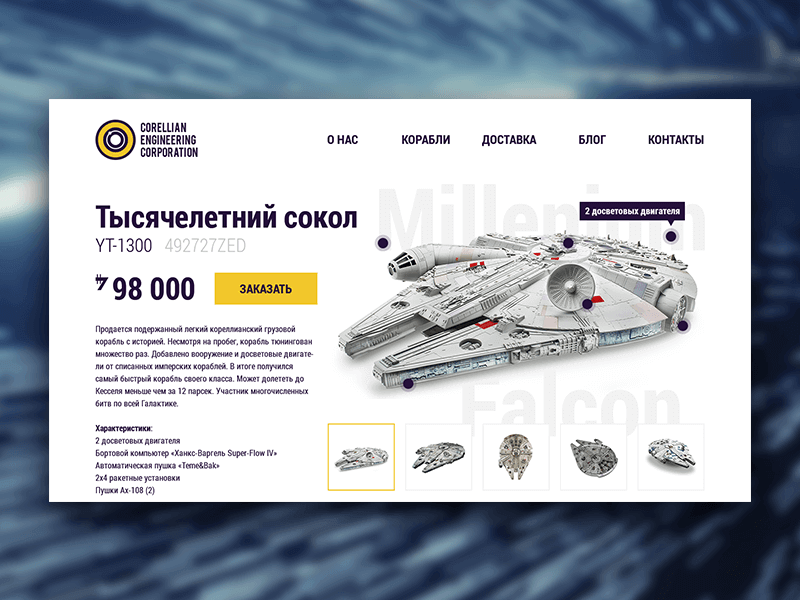
#012 — E-Commerce Shop (Single Item) / Интернет-магазин (один товар)
Подсказка: Разработайте дизайн интернет-магазина. Это будет небольшой местный магазинчик или большая корпорация? Это будет магазин одежды, обуви, крафтового мыла или чего-то еще?
Немного развлёкся и представил как бы выглядел сайт Кореллианской Инженерной Корпорации из мира Звездных Войн в нашем мире.
Не кидайте камнями за несоответствия канону ![]()

#013 — Direct Messaging / Личные сообщения
Решил переделать стандартный чат в Steam
12.07.2018 UPD// Они его, наконец, сами поменяли

#014 — Countdown / Таймер
Анимация интерфейса сама напрашивалась в этом задании

#015 — On/off switch / Переключатель
Аналогично предыдущему заданию

#016 — Pop-up / Всплывающее окно
Здесь немного считерил и вставил давно отрисованное окно из тестового задания в понятно какую контору.
Спойлер: тода мы друг другу не подошли)

#017 — Email receipt / Квитанция
Очень простенькая квитанция, зато с правильной шириной и правильными акцентами. Откроется на любой мыльнице.

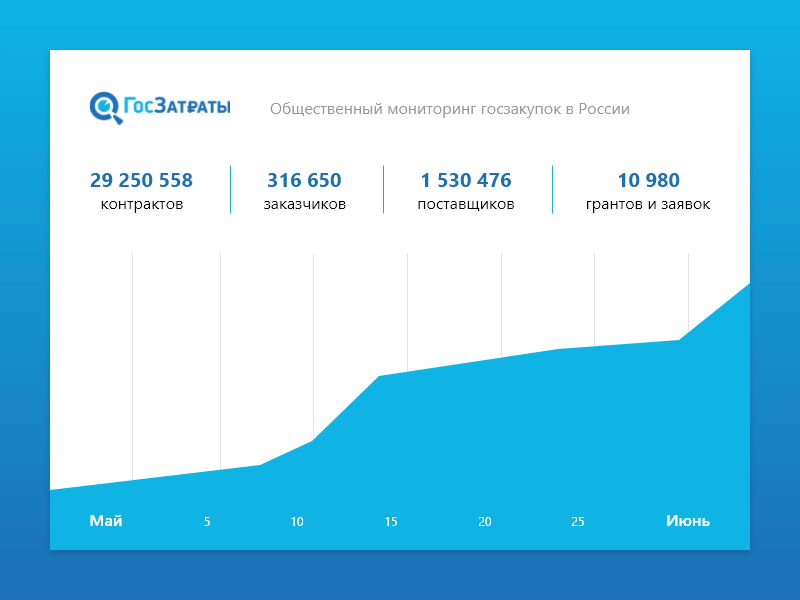
#018 — Analytics Chart / График
Один из продуктов компании, в которой сейчас работаю. Немного поэксперементировал и нарисовал виджет для графиков в сервисе.

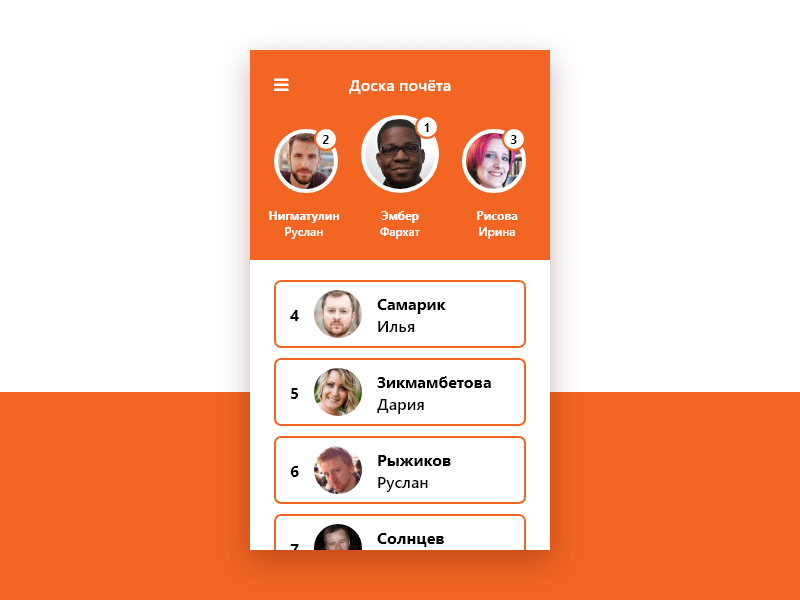
#019 — Leaderboard / Доска почёта
В METRO увидел смешную доску почёта и решил сделать подобную для приложения местного магазина Дикси.

#020 — Location tracker / Поиск местоположения
Адаптировал задачу под концепт приложения по поиску потерянного барахла в квартире. AR скоро завоюет мир. Ну, во всяком случае на Хабре так сказали.
![]()
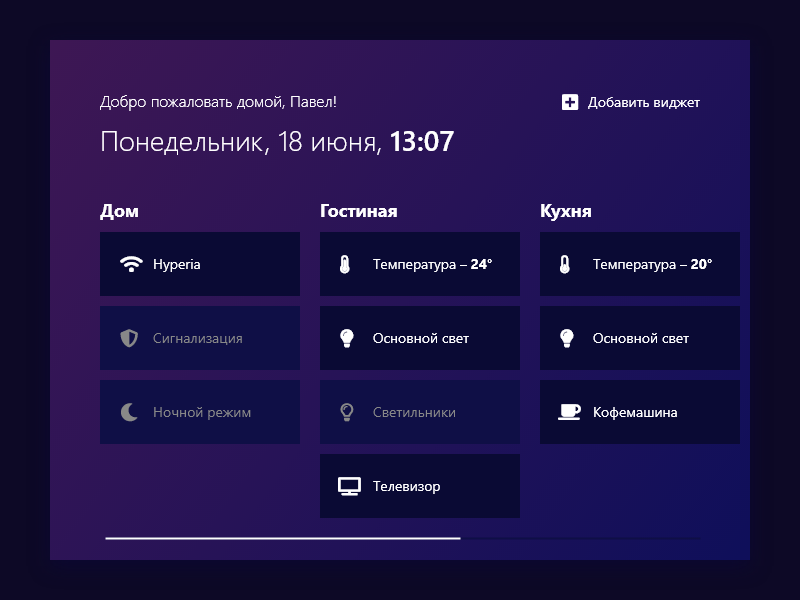
#021 — Home Monitoring Dashboard / Панель управления умным домом
Делал так, как хотел бы видеть эту штуку сам. Все виджеты на одном экране, разбитые по категориям (комнатам). Предусмотрено добавление и сортировка виджетов и категорий.

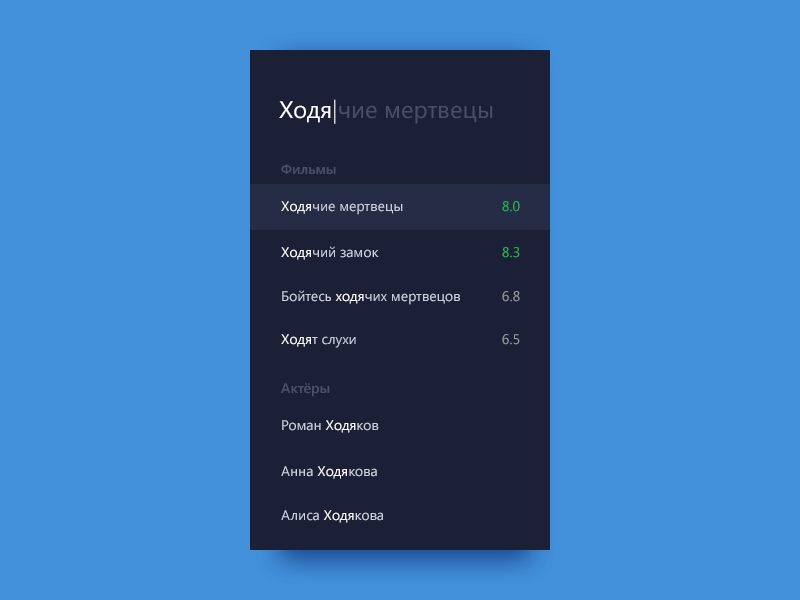
#022 — Search / Поиск
Простой, но максимально функциональный и ёмкий поиск.

#023 — Onboarding / Знакомство с приложением

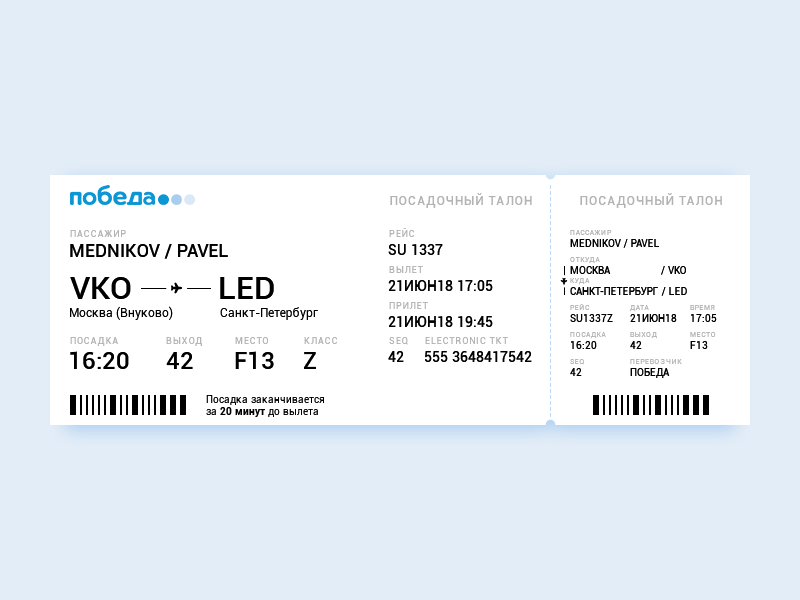
#024 — Boarding Pass / Посадочный талон
Билетёра или кассира с кондуктором под рукой у меня не было, поэтому сделал талон максимально удобным для пассажира.

#025 — TV App / Приложение для ТВ
Просто нарисовал переключалку каналов. Здесь есть всё, что нужно и нет того, чего от переключалки не ждёшь.

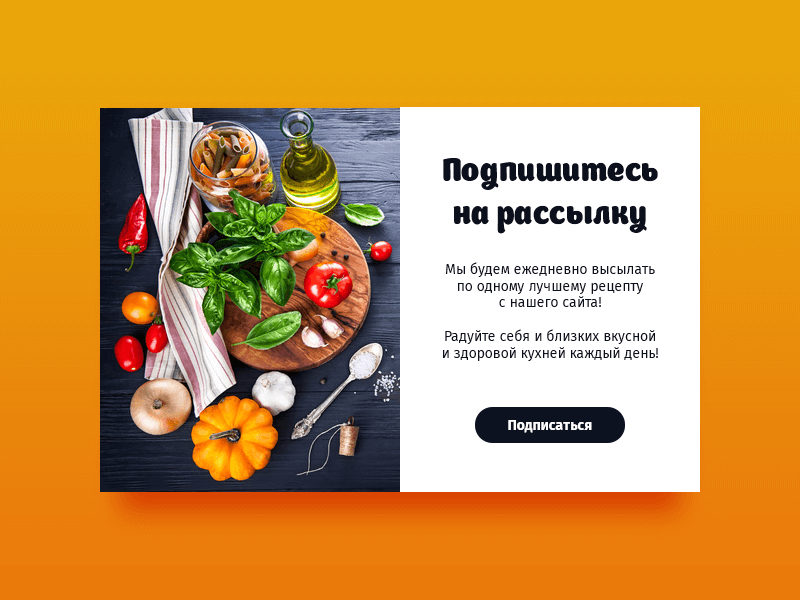
#026 — Subscribe / Окно подписки

#027 — Dropdown / Выпадающий список

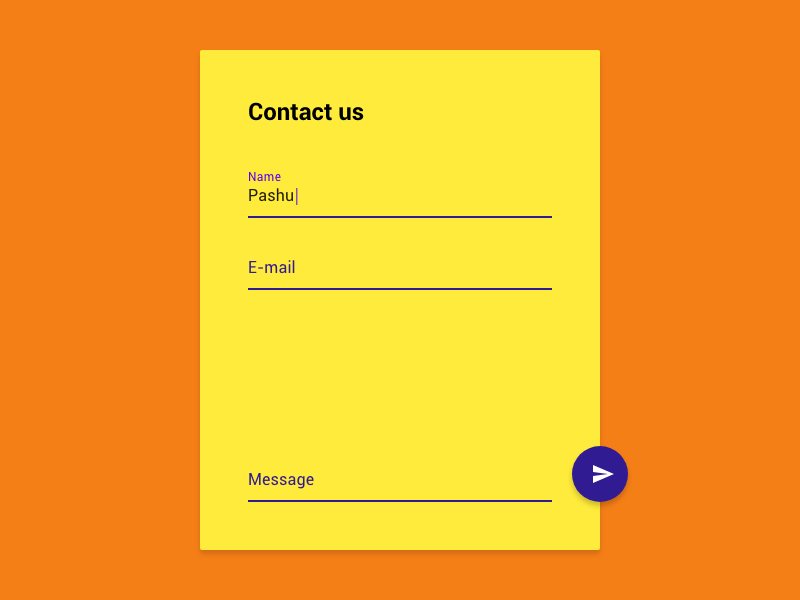
#028 — Contact Us / Контакты
Поигрался с Material Design.

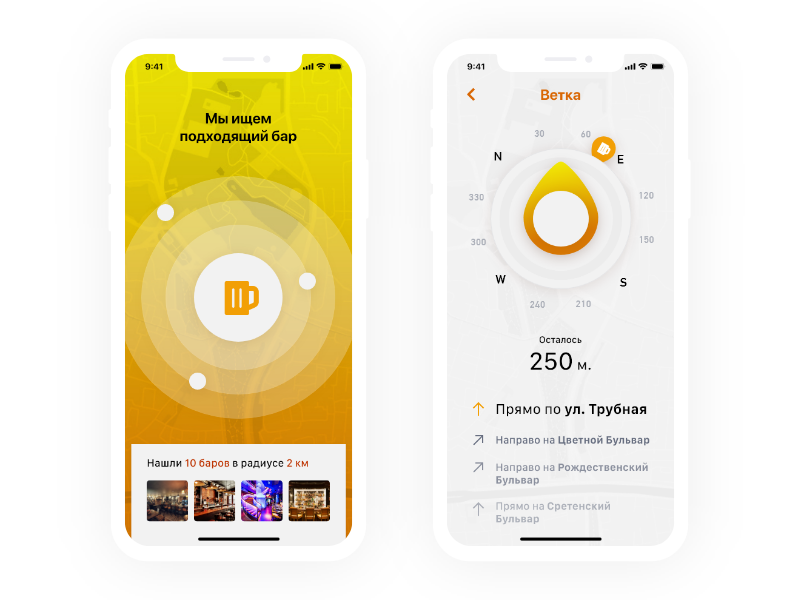
#029 — Map / Карта
Решил сделать чуть интереснее на примере приложения поиска баров.

#030 — Pricing / Цены

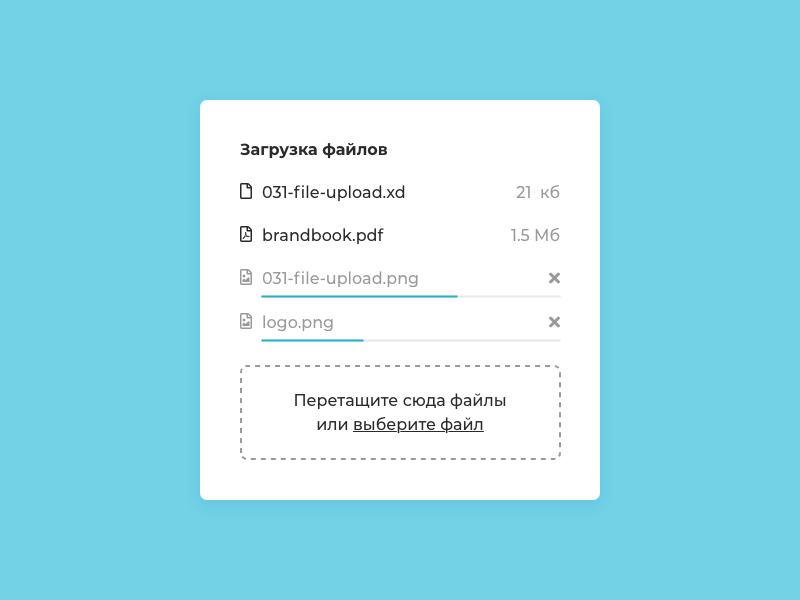
#031 — File Upload / Загрузка файлов

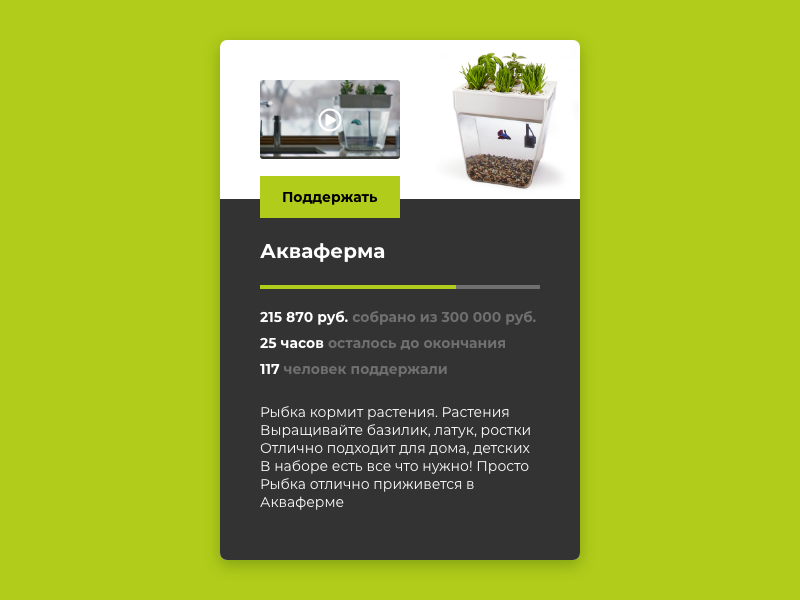
#032 — Crowdfunding Campaign / Краудфандинговая кампания

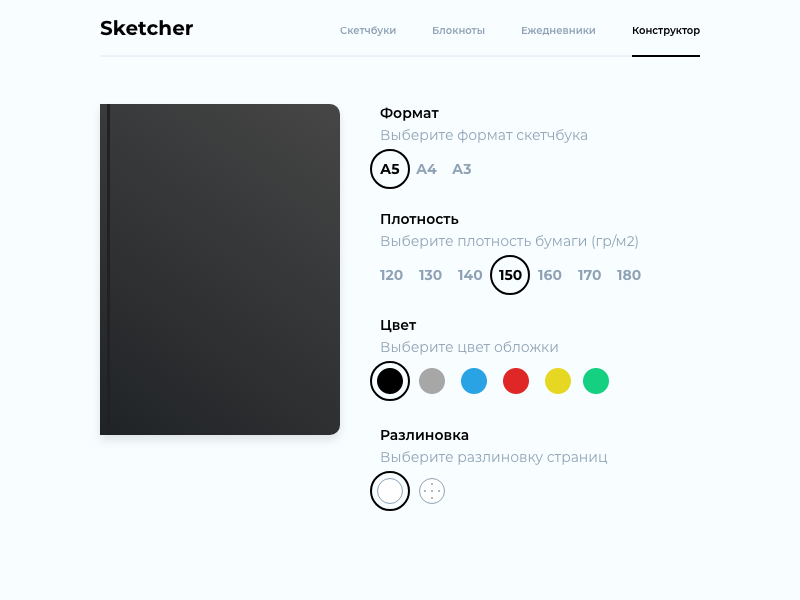
#033 — Customize Product / Кастомизация продукта

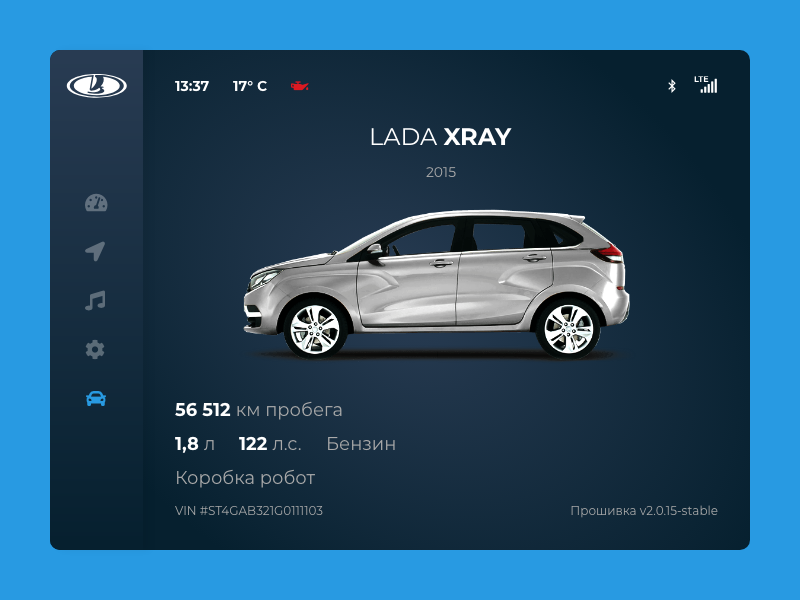
#034 — Car Interface / Интерфейс в автомобиле
Немножко пофантазировал. Уважаемая Лада, не благодарите ![]()

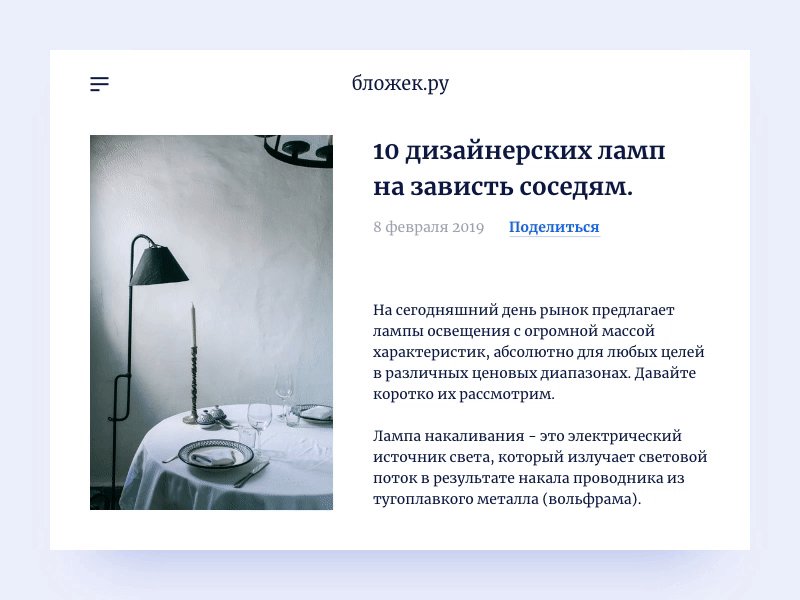
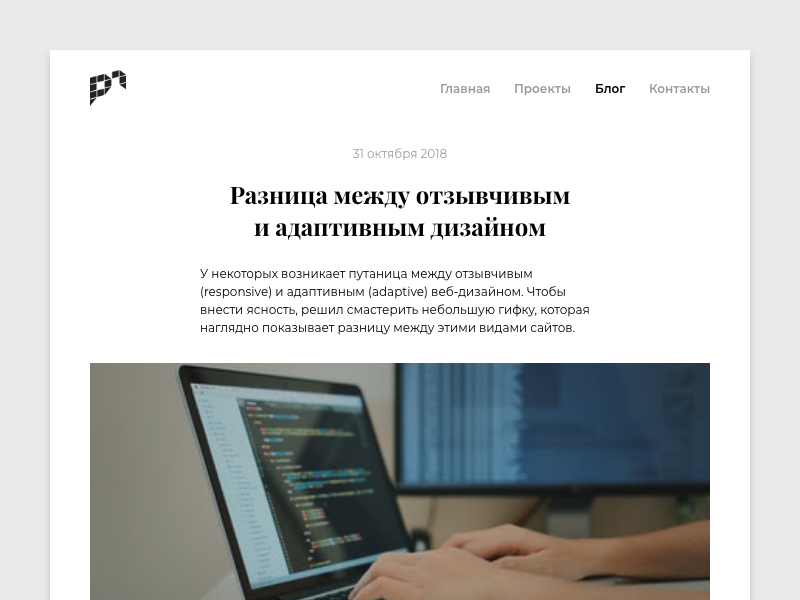
#035 — Blog Post / Статья в блоге

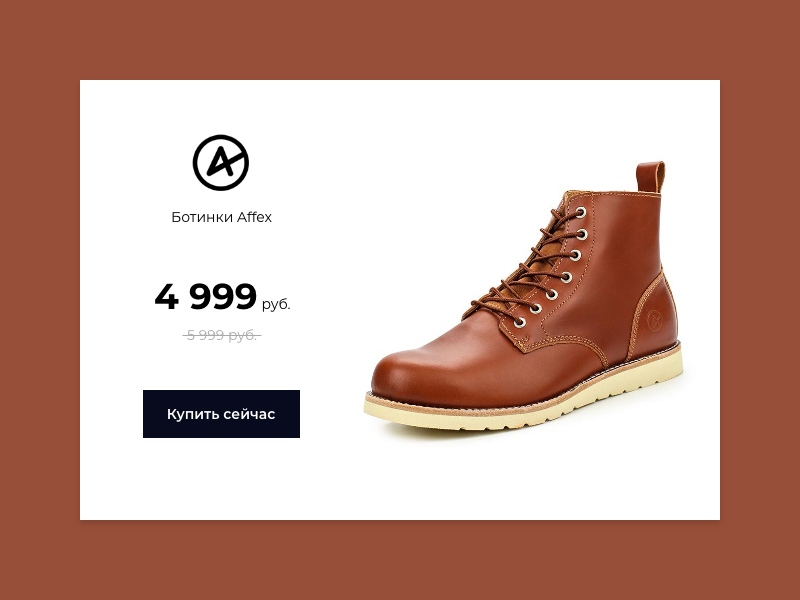
#036 — Special Offer / Специальное предложение
Шатаут молодым отечественным производителям!

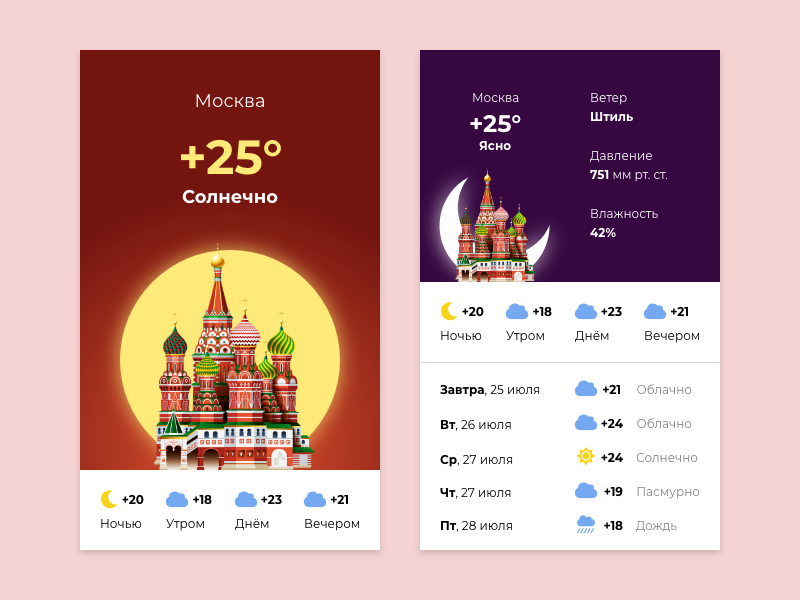
#037 — Weather / Погода
Сделал для себя, поэтому отдал предпочтение подробному прогнозу на день, а не на неделю.

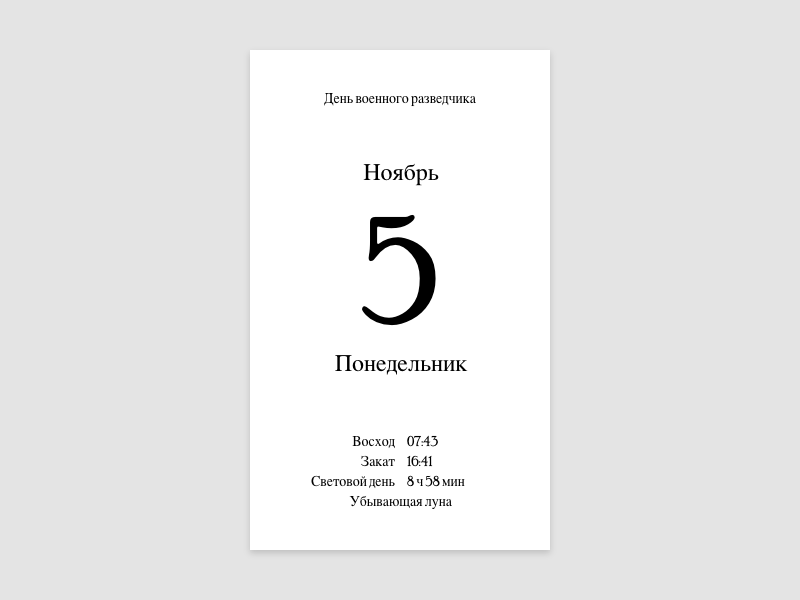
#038 — Calendar / Календарь
Немножко ностальгии по отрывным календарям.

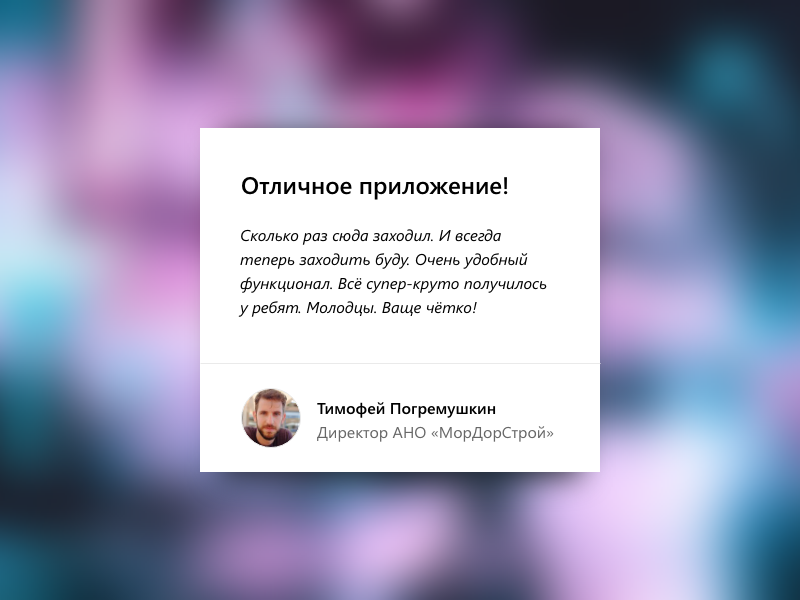
#039 — Testimonials / Отзывы

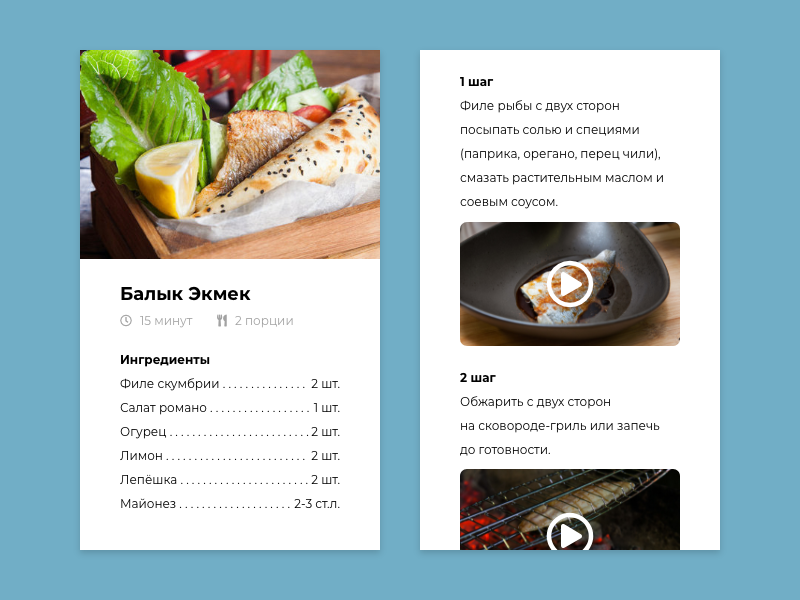
#040 — Recipe / Рецепт
Немножко ностальгии по Стамбулу.

#041 — Workout Tracker / Отслеживание тренировок
Убрал всё лишнее, чтобы не отвлекать пользователя во время упражнений.
![]()
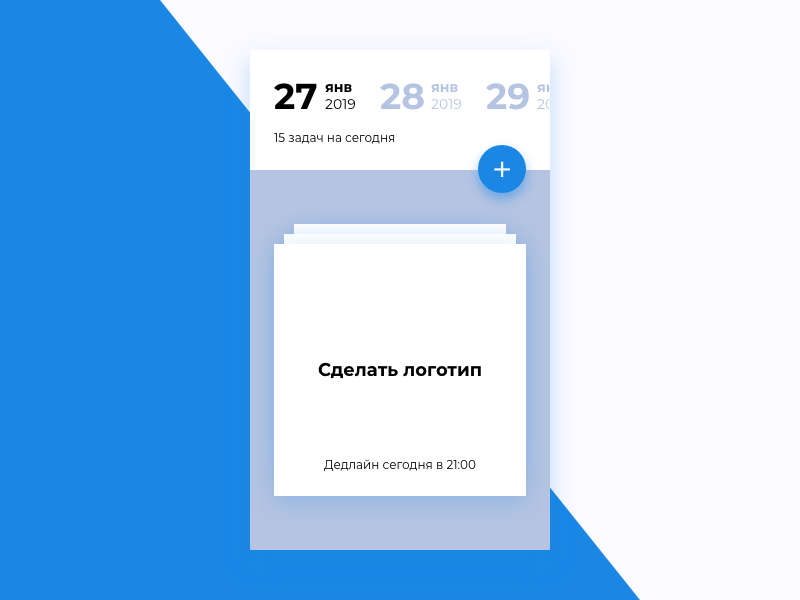
#042 — ToDo list / Список дел
Убрал всё лишнее, чтобы не отвлекать пользователя от выполнения задач ![]()