Дизайн интернет-магазина Rooms & Kitchen
Интернет-магазин элитной мебели «Rooms & Kitchen». Целью проекта было разработать дизайн сайта, который визуально подчеркнёт эксклюзивность товаров и бренда.

Задача
Ко мне обратилась веб-студия «Медиа Цель» с задачей по редизайну сайта «Rooms & Kitchen». Попросили сделать с намёком на эксклюзив, строгость и ультра-дорогую мебель. По готовому дизайну студия дальше будет верстать сайт и дорабатывать функционал.
После проведённого исследования были установлены сроки в 5 рабочих дней: 2 дня на проработку общего стиля, компоновку блоков и отрисовку главной страницы, плюс 3 дня на внутренние страницы.
Исследование
Для начала были выявлены сильные и слабые стороны текущего сайта, состав пользователей и особенности позиционирования.
Проектирование
На основе исследования было решено оставить привычную пользователям структуру сайта. Так же была проработана более удобная навигация по категориям товаров, улучшена струтктура страницы товара, упрощён сценарий заказа и покупки.
Брендинг
Проблемой старой версии было смешение разных стилей в виде объемного знака ключа и плоского логотипа. В обновлённой версии знак и логотип были приведены к общему стилю. Теперь они смотрятся цело и органично, не теряя изначальной идеи и привычного очертания.


Так же проведена работа над расстоянием между символами и элементами, проработан общий баланс и вес линий. Логотип стал контрастнее и увереннее.
Дизайн
Для того чтобы подчеркнуть эксклюзивность, была подобрана цветовая схема, которая перекликается с текущими брендовыми элементами. Тёмный фон выгодно выделяет компанию среди конкурентов, а брендовый красный акцентированно используется только для привлечения внимания, либо для интерактивных элементов.

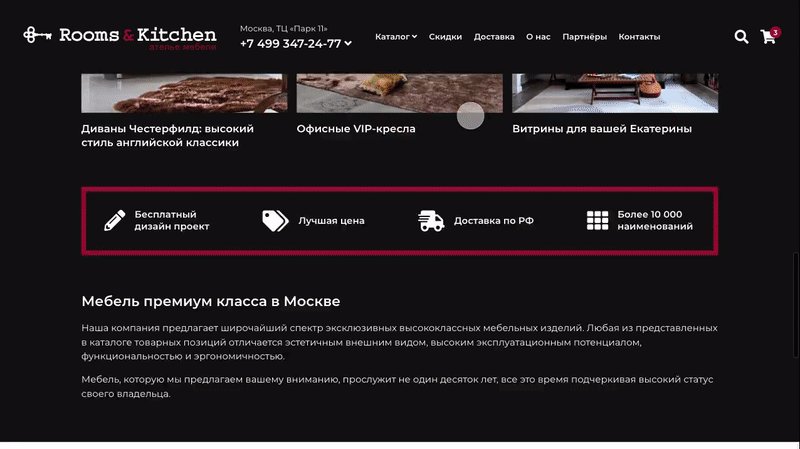
Минимализм и грамотно подобранные расстояния позволяют сайту «дышать». Пользоваться им становится комфортнее. Отсутствие лишнего оформления так же помогает достичь данного эффекта. Каждый элемент на странице был добавлен с определённой целью, а всё лишнее отсекалось.
Простой язык в тексте и его оформление позволяют легко считать любую информацию со страницы.
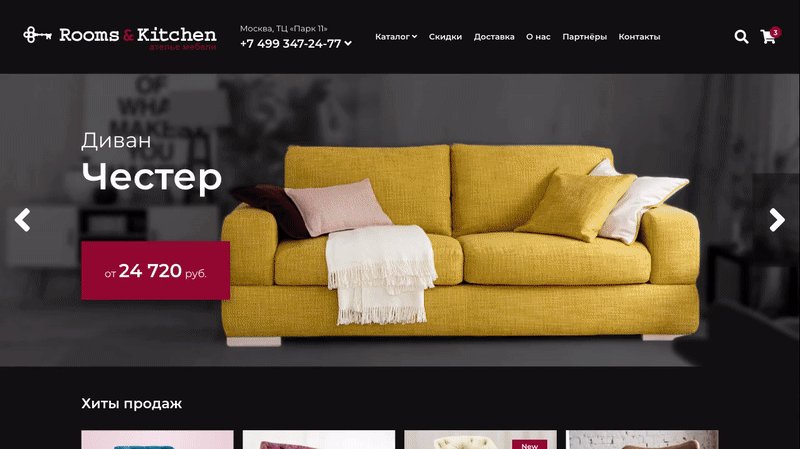
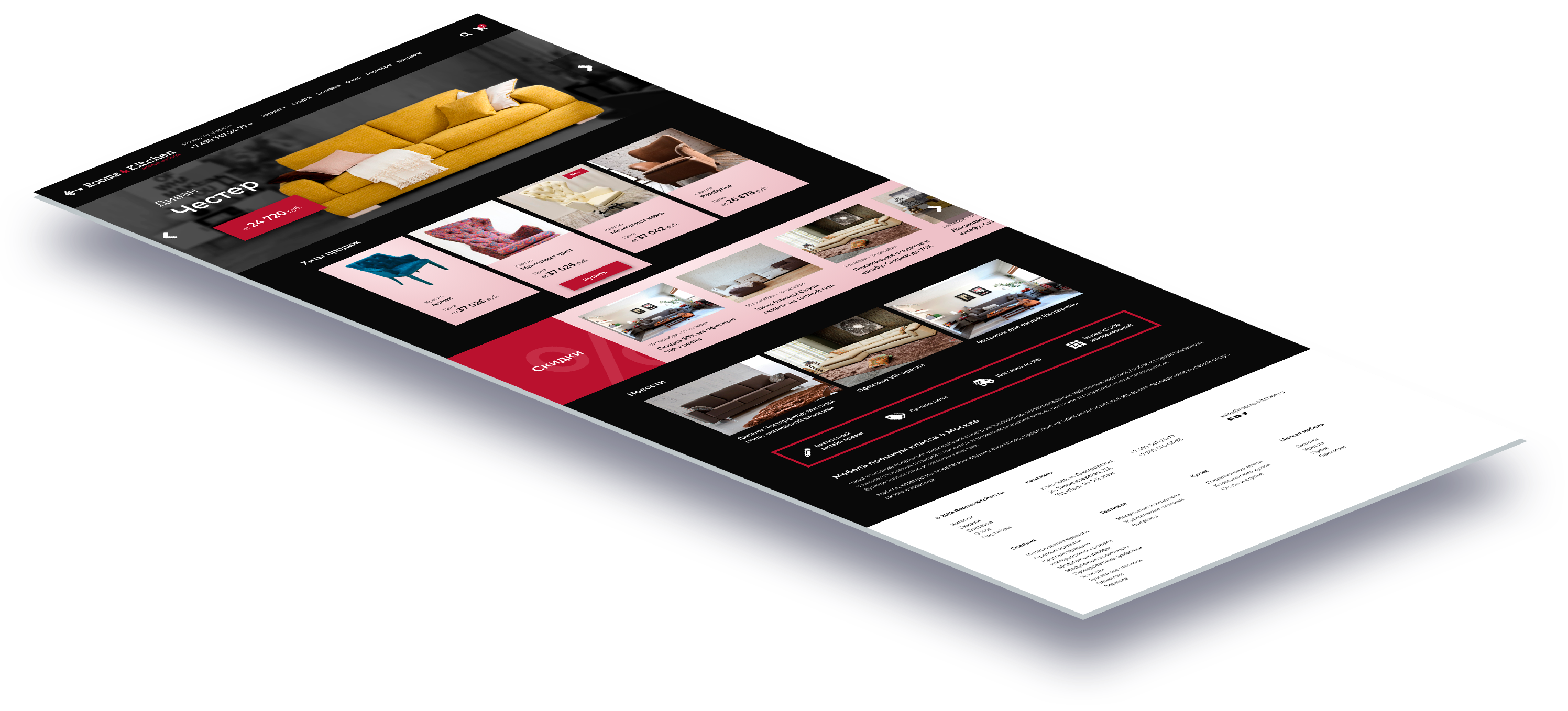
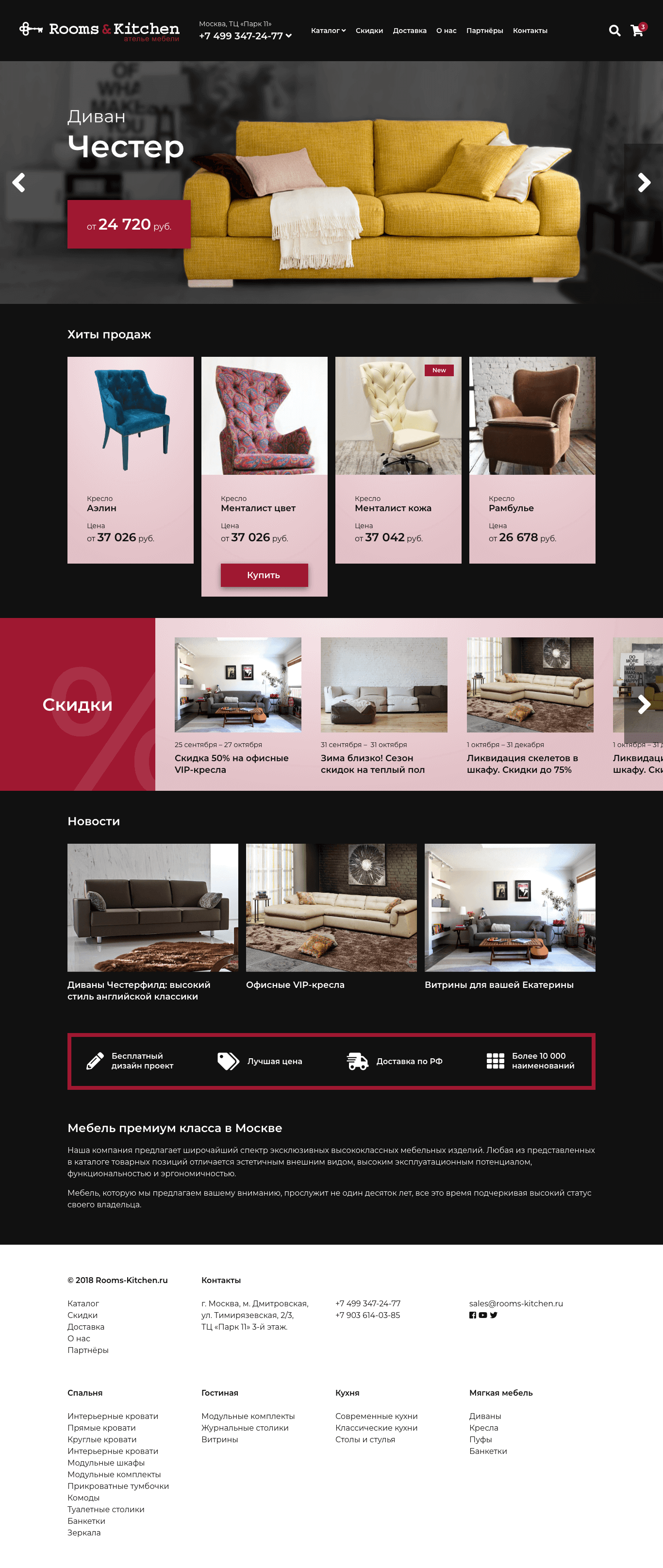
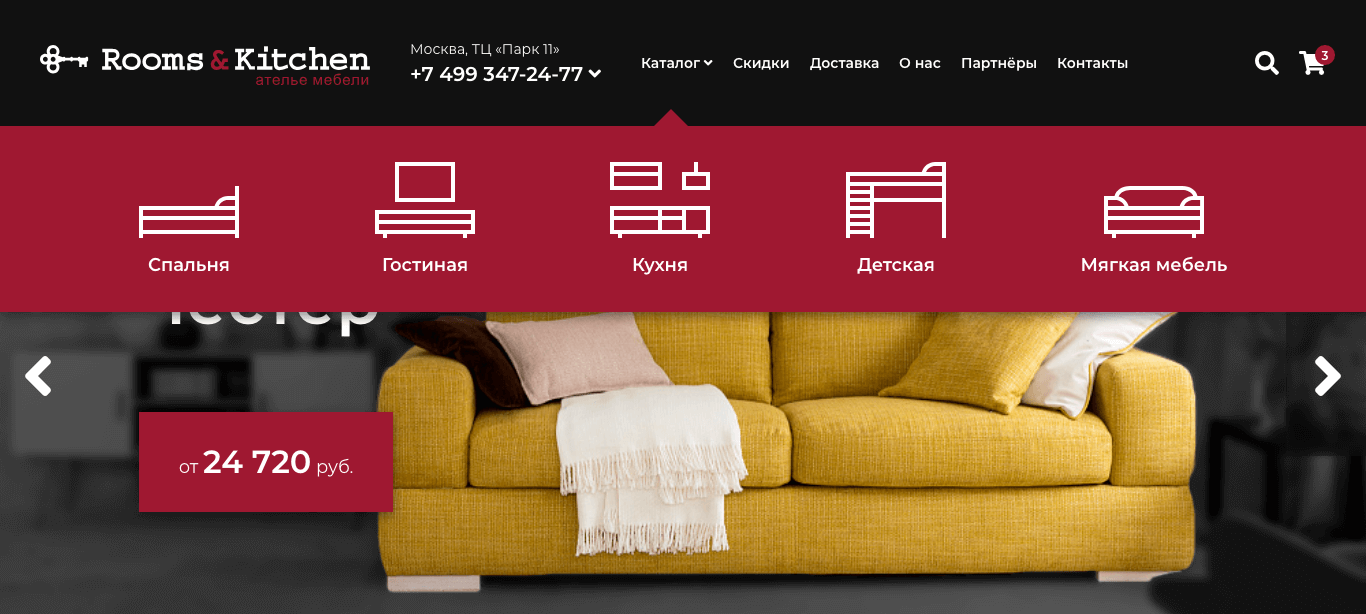
Главная страница
Показывает подходящие предложения, привлекает внимание, создаёт интерес, доверие и побуждает к целевому действию.

Навигация
В шапке теперь ёмко располагается вся необходимая информация.

При скролле шапка остаётся фиксированной для быстрой навигации по магазину. Высота шапки, при этом, становится чуть меньше, чтобы не затруднять просмотр основного контента.

Упрощена навигация по каталогу и его категориям. Большие блоки с иконками помогают быстрее найти нужный раздел.

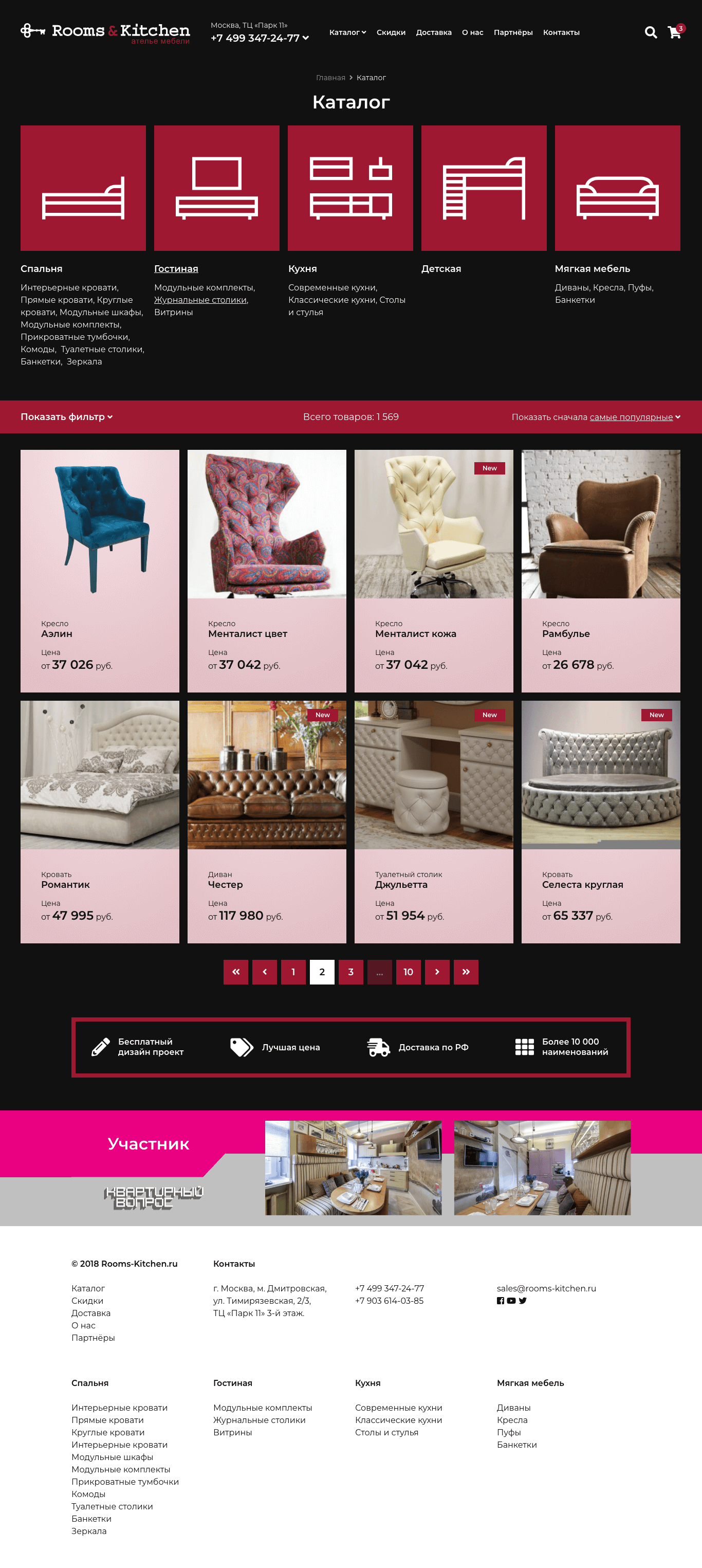
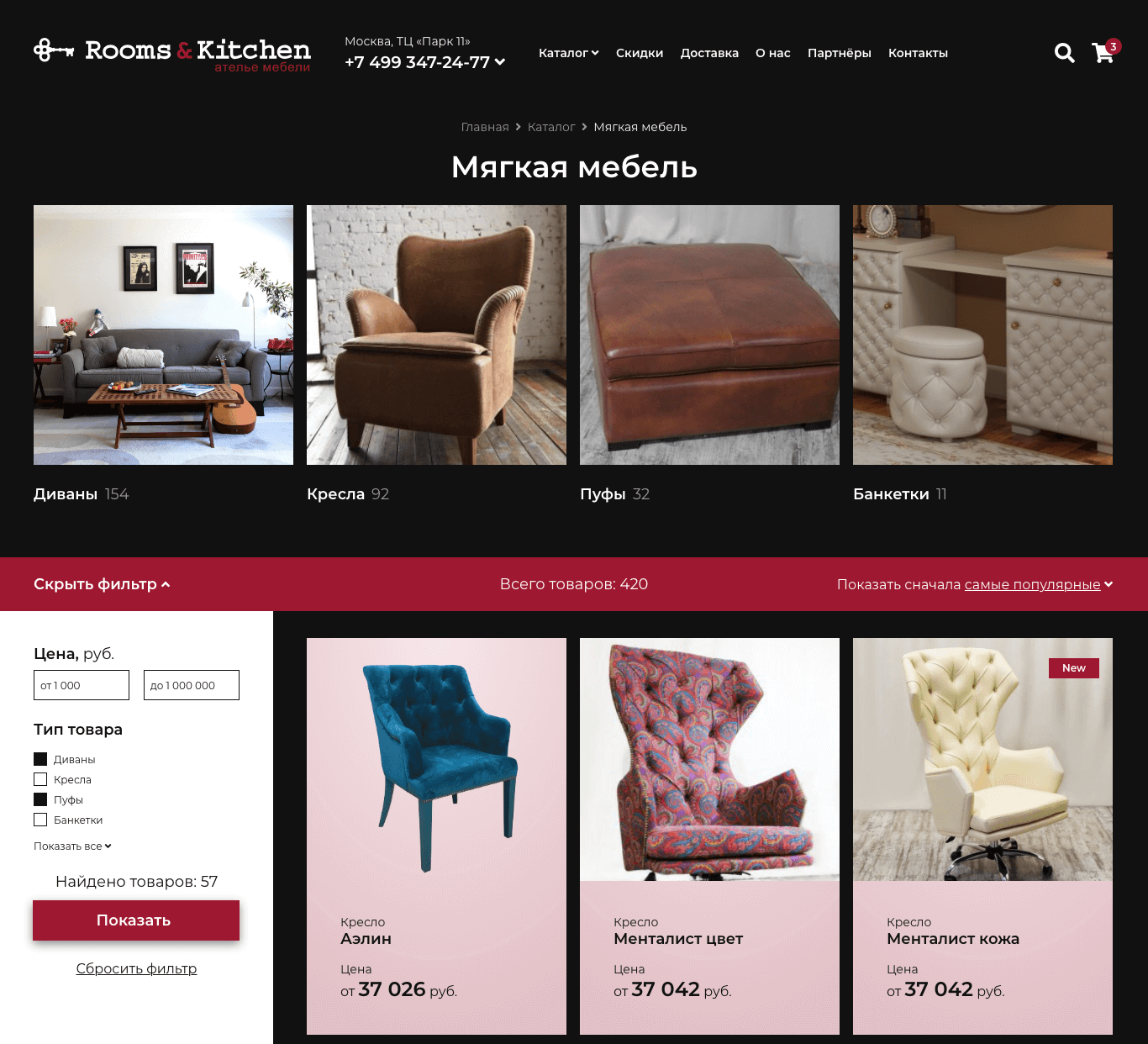
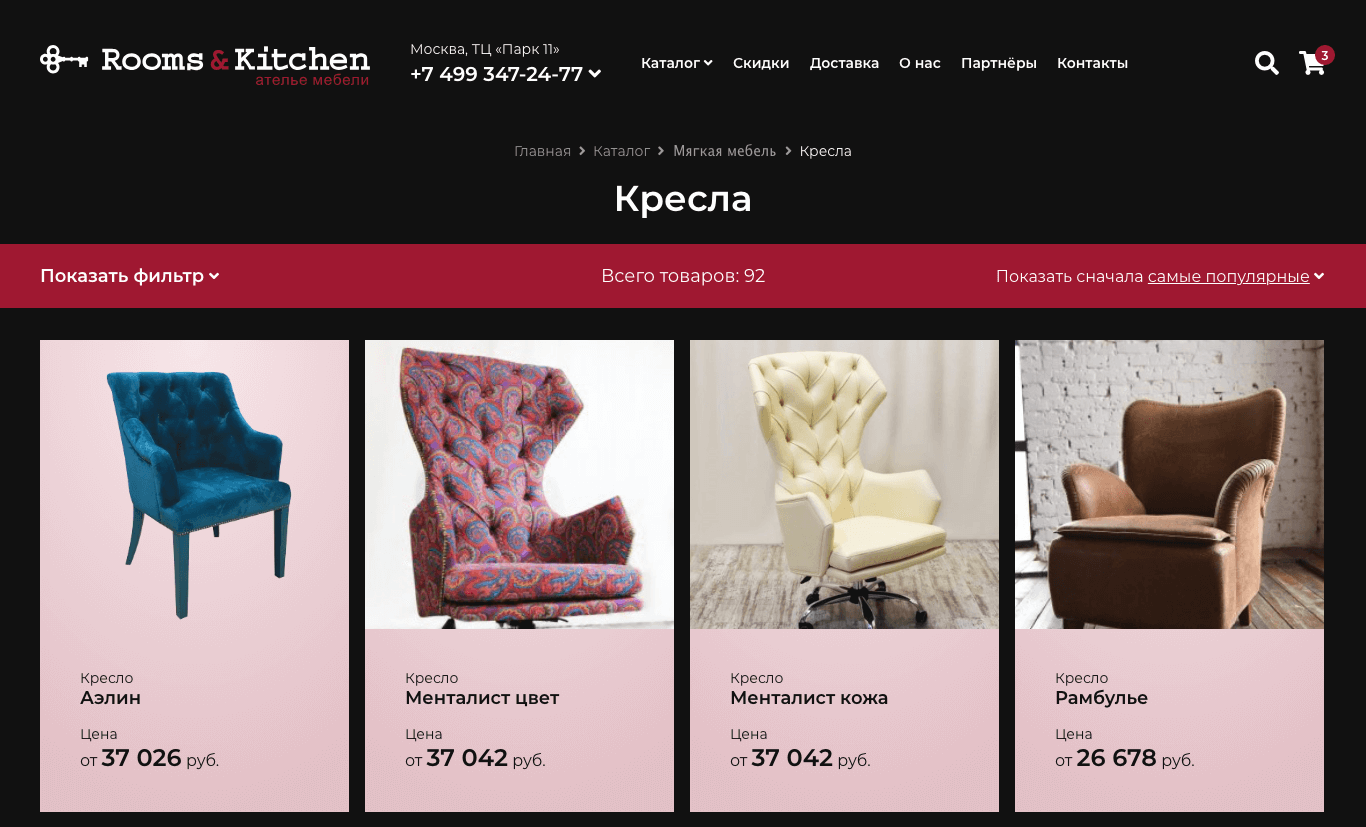
Каталог
Страницы каталога, категории и подкатегории каталога намеренно выполнены в разных вариантах, чтобы легче было ориентироваться на разных уровнях навигации.



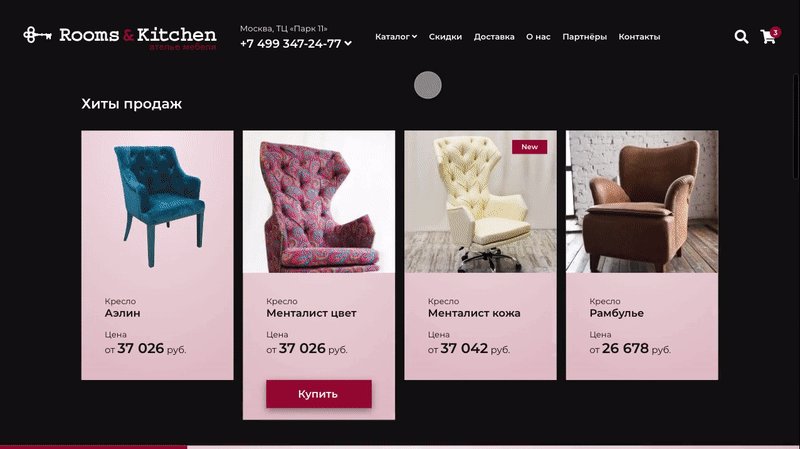
Карточки товаров
Во время анализа старого сайта выяснилось, что у фотографий товаров остутствовали общие правила оформления. Здесь был полный спектр вариаций от горизонтальной ориентации в интерьере, до обтравленных вертикальных картинок. Задача усложнялась тем, что нужно было сохранить единый стиль карточек, чтобы они хорошо смотрелись вместе. Не хотелось, чтобы сетка товаров выглядела как на фотостоке.
Очевидно, что заказчик вряд ли будет изменять фотографии к тысяче позиций в каталоге. В итоге, карточки разработаны таким образом, чтобы любое фото продукта выглядело отлично. За основу блока был взят универсальный квадратный формат изображения.


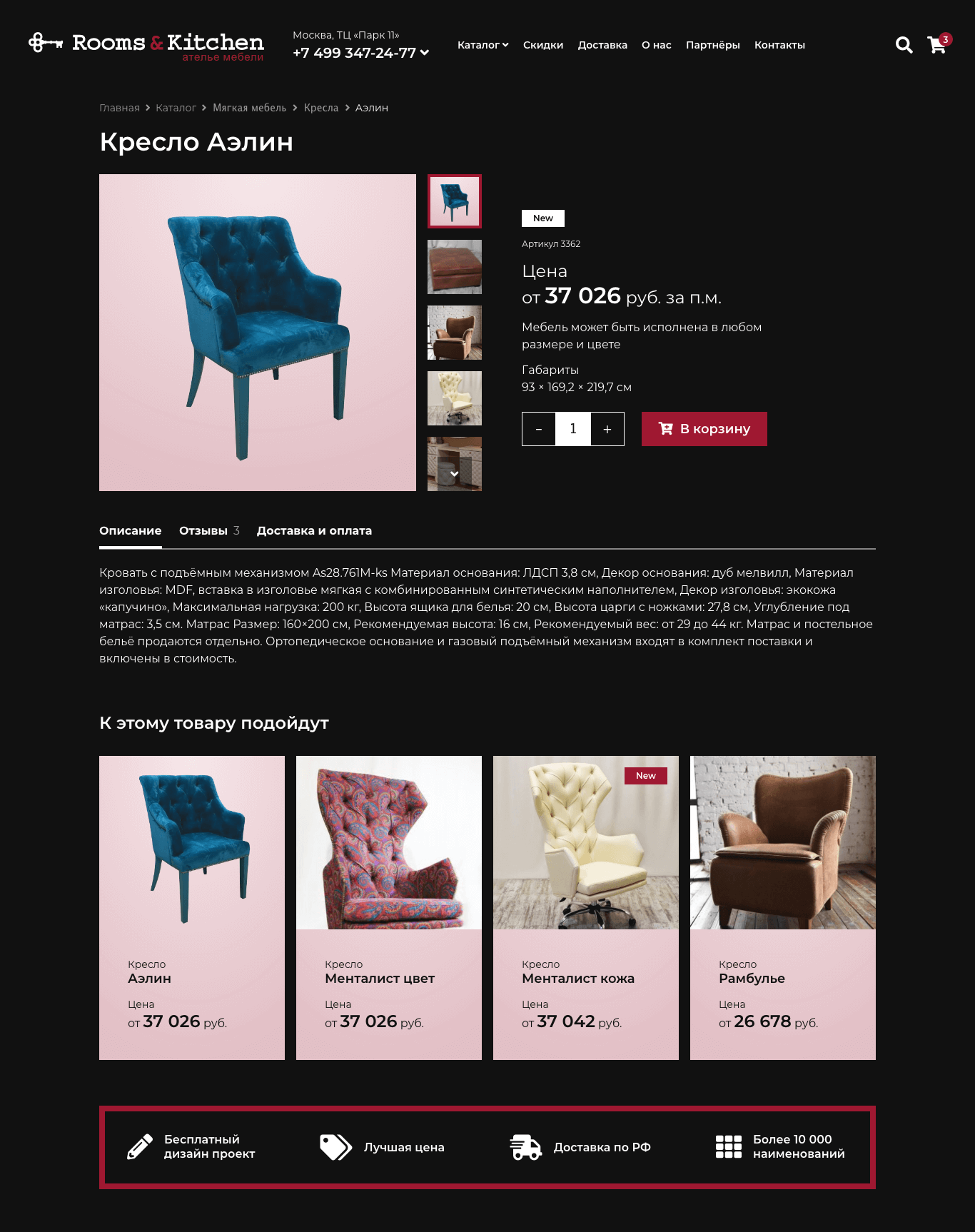
Страница товаров
Информация расположена с учётом стандартной стратегии сбыта. Яркое изображение товара привлекает внимание. Подробное описание вызывает интерес. И, наконец, яркая кнопка побуждает к действию.


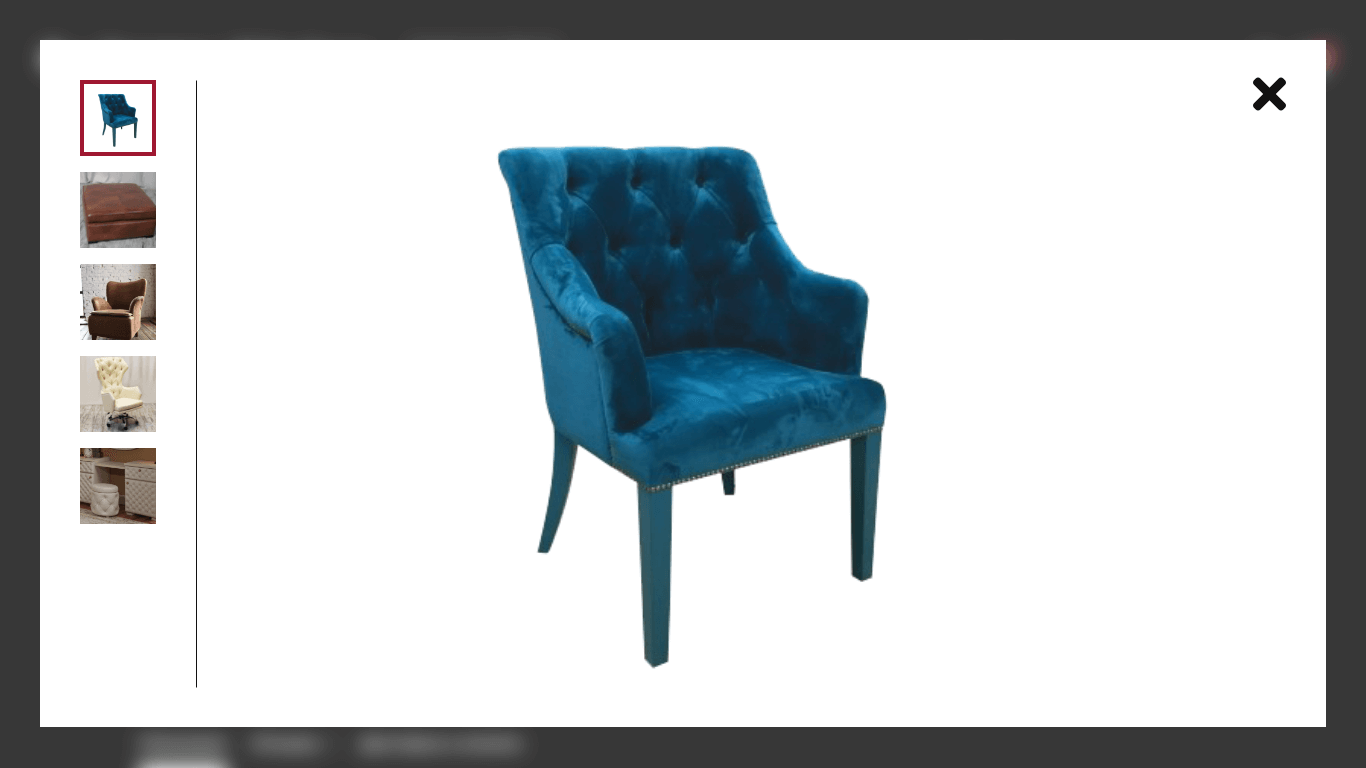
Разработано модальное окно галереи для удобного просмотра фотографий товара.
Внутренние страницы
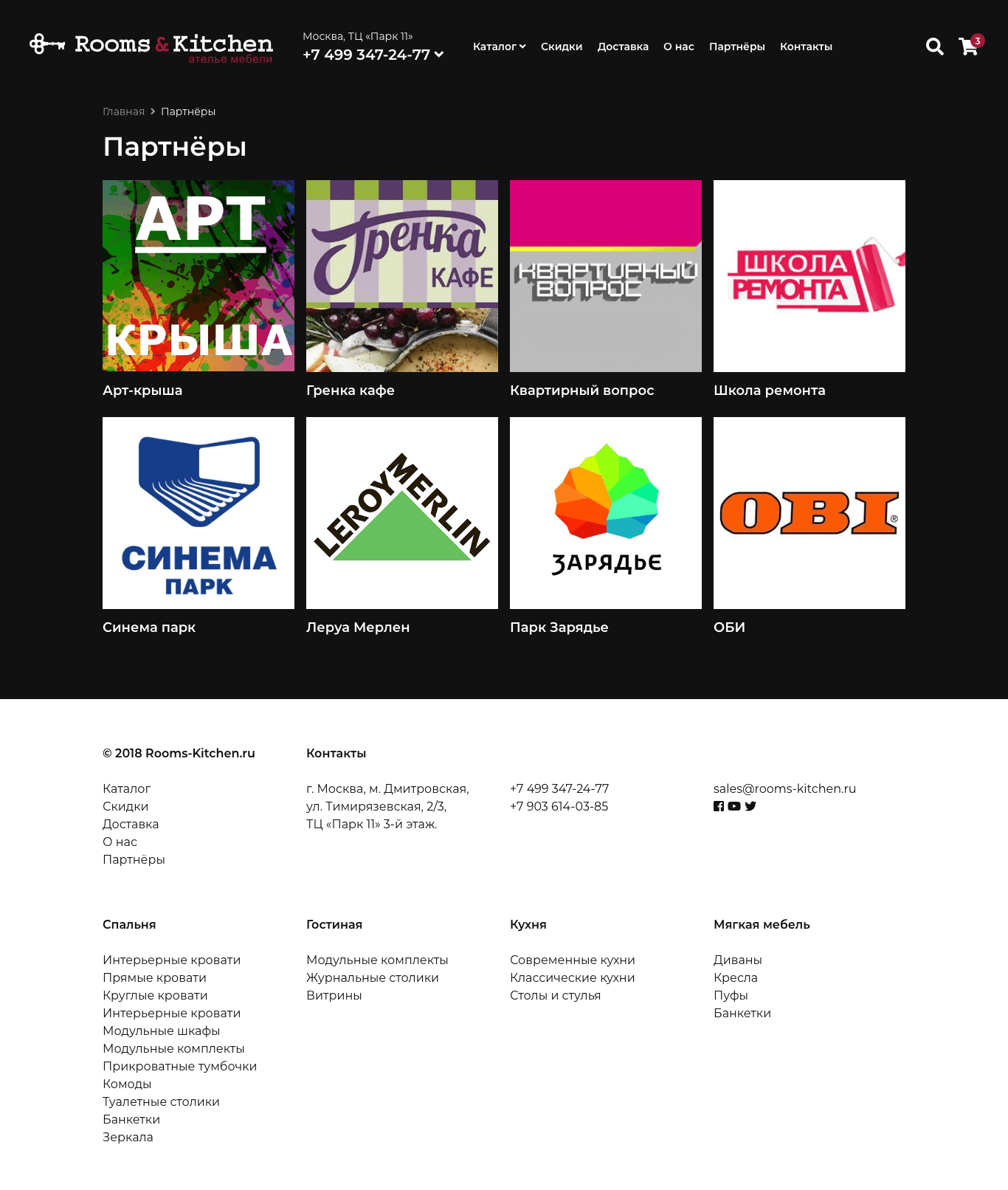
Список партнёров

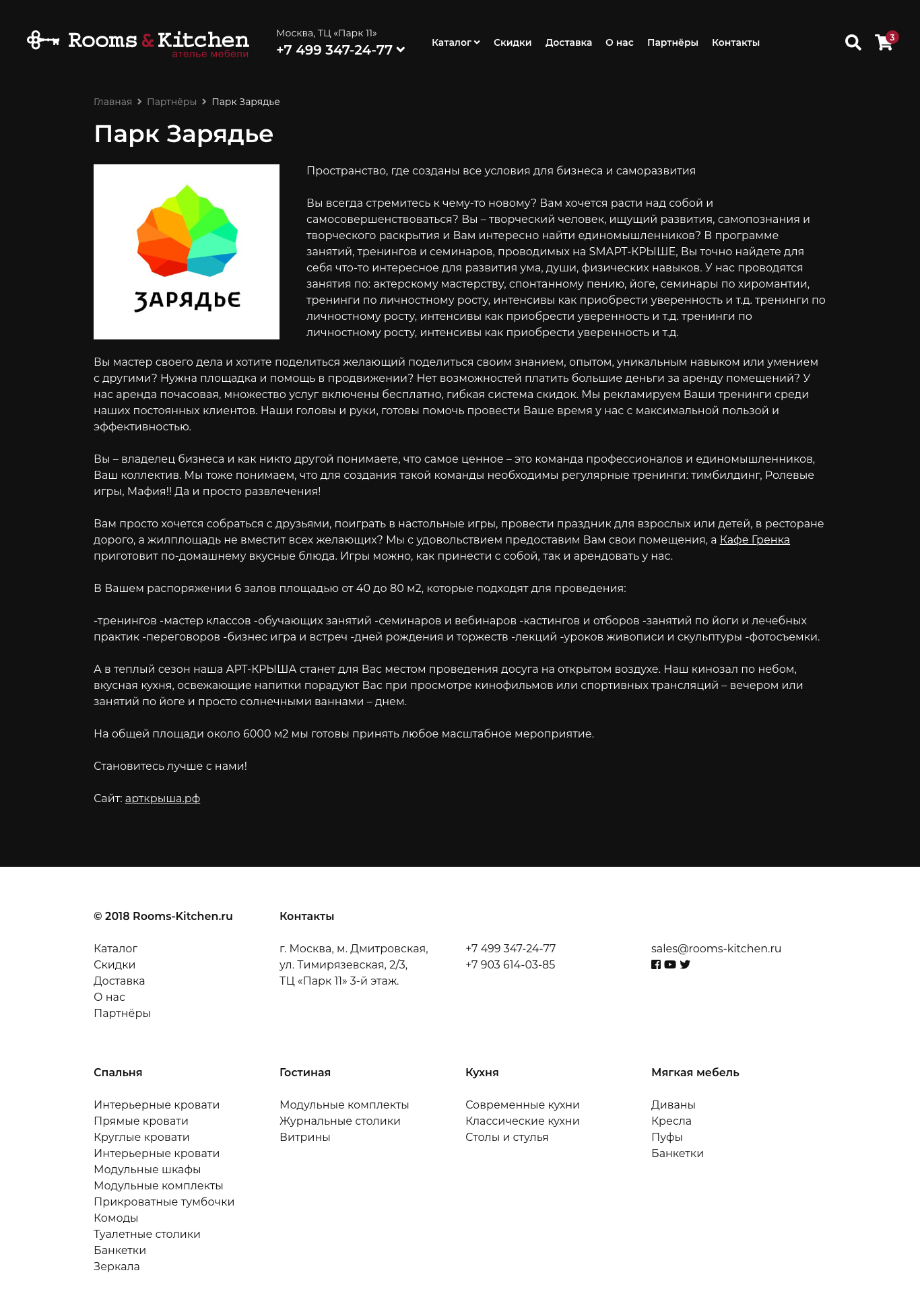
Страница партнёра

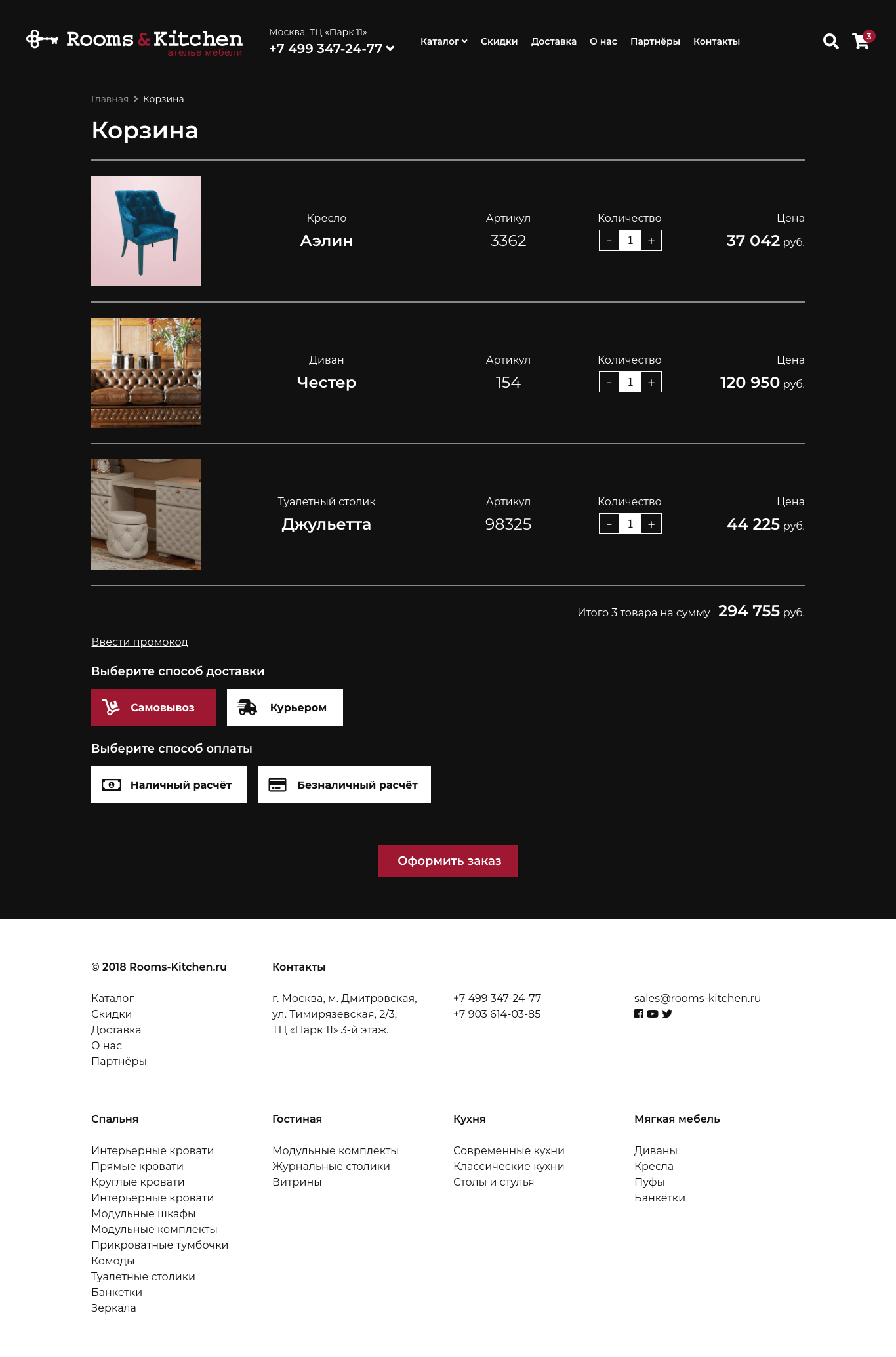
Корзина