Этапы создания веб-проекта
Создание качественного продукта подразумевает наличие технологии и налаженного процесса работы. Кроме того, результат проекта зависит от взаимодействия заказчика с исполнителем, поэтому неплохо заранее представлять процесс разработки тем, кто заинтересован в его создании.
Здесь я попытаюсь подробнее рассказать о том, как организую работу с заказчиками. Хочу отметить, что тут описан полный процесс разработки, однако он довольно гибкий и мои ресурсы можно использовать как в комплексе, так и для решения отдельных этапов. Каждый этап итерационно прорабатывается до своего конечного результата. Это даёт заказчику свободу в выборе схемы работы и исполнителя.

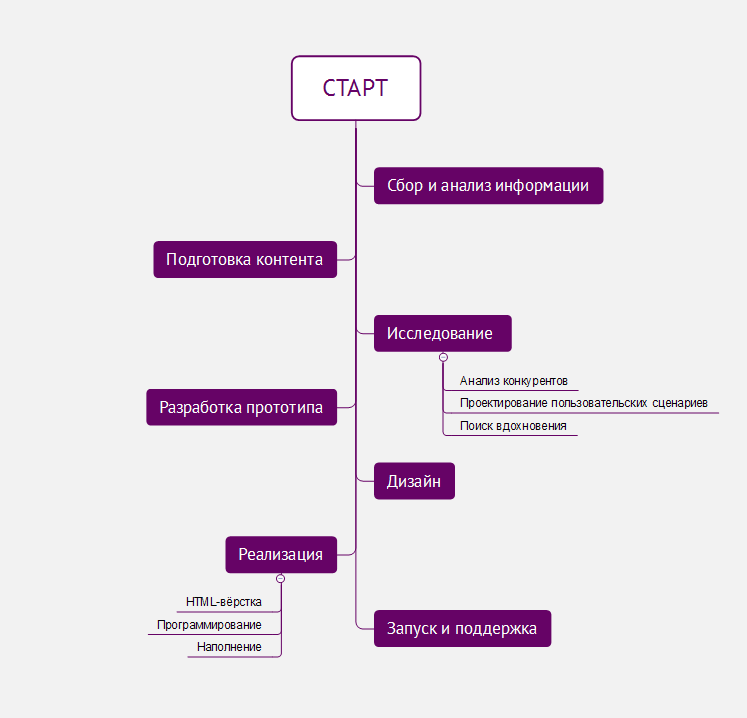
Рассмотрим подробнее каждый этап.
Сбор и анализ информации
Если вы обратитесь ко мне по поводу создания какого-либо продукта, то для начала я постараюсь собрать как можно более подробную информацию о том, что нужно, и что не нужно для вашего сайта. Постараюсь выяснить какие цели стоят перед ним, какова идея и какие задачи он должен решать.
Здесь же можно определиться со структурой веб-сайта: из каких разделов и страниц он будет состоять.
Результатом этапа является готовое техническое задание.
Подготовка контента
К сожалению, многие мало уделяют внимания контенту при разработке. Ну и зря, ведь это то, ради чего мы все и собрались.
Главное, писать коротко и о важном, избегать клише. Нужно подчеркнуть свои сильные стороны, преимущества, дать понять пользователю почему он должен выбрать именно вас. Стиль текста пусть зависит от позиционирования компании.
Подобное касается и подбора изображений. Никаких заезженных изображений с фотобанков! Идеально, если имеется свой фотограф. Если нет, то всегда можно обратиться к иллюстратору или подобрать максимально живые изображения для проекта.
Исследование
Когда составлена структура веб-проекта и поставлены задачи, можно приступить к поиску их решений.
Анализ конкурентов
Выделяем несколько ключевых конкурентов и детально анализируем их продукты. Смотрим что у них сделано хорошо. Задаёмся вопросом: «Почему это работает?». Также смотрим что у них не реализовано или сделано плохо. Всё хорошее стараемся реализовать у себя, а ошибки учитываем и стараемся их избежать. Выделяем свои конкурентные преимущества.
Лайфхак: если у самих конкурентов проблемы с хорошим продуктом (или их вообще нет ![]() ) то можно искать примеры в смежных категориях. С большой долей вероятности их приёмы применимы и у вас.
) то можно искать примеры в смежных категориях. С большой долей вероятности их приёмы применимы и у вас.
Главное в этом деле не сильно увлечься и не забыть про нужды конечного пользователя.
Проектирование пользовательских сценариев
Для того, чтобы помочь пользователю, необходимо сначала узнать его: собрать все данные о целевой аудитории и скомпилировать их в пару-тройку конкретных персонажей. С любовью даём им имена, пытаемся поставить себя на их место (ролевики поймут) и определяем то, что именно они должны сделать.
Эмпатия — способность войти в эмоциональное состояние другого лица.
После того, как будут проработаны портреты персонажей, станет легче выявить мотивы и приоритеты пользователей. Дальше останется только описать конкретные сценарии и их реализацию.
Поиск вдохновения
Здесь важно изначально воспитывать свой вкус и следить за тенденциями дизайна: знать что сейчас модно, а что нет; уметь использовать некоторые фишки и приёмы. А как этого добиться без подглядывания за работами коллег? Спойлер: никак.
Самое важное — не увлечься и случайно не скопировать что-то чужое. В этом поможет простой анализ работ: что конкретно понравилось в работе, почему это зацепило, какими средствами этот эффект был достигнут?
На выходе будет создан мудборд из графических элементов, которые могут быть использованы в конечном макете.
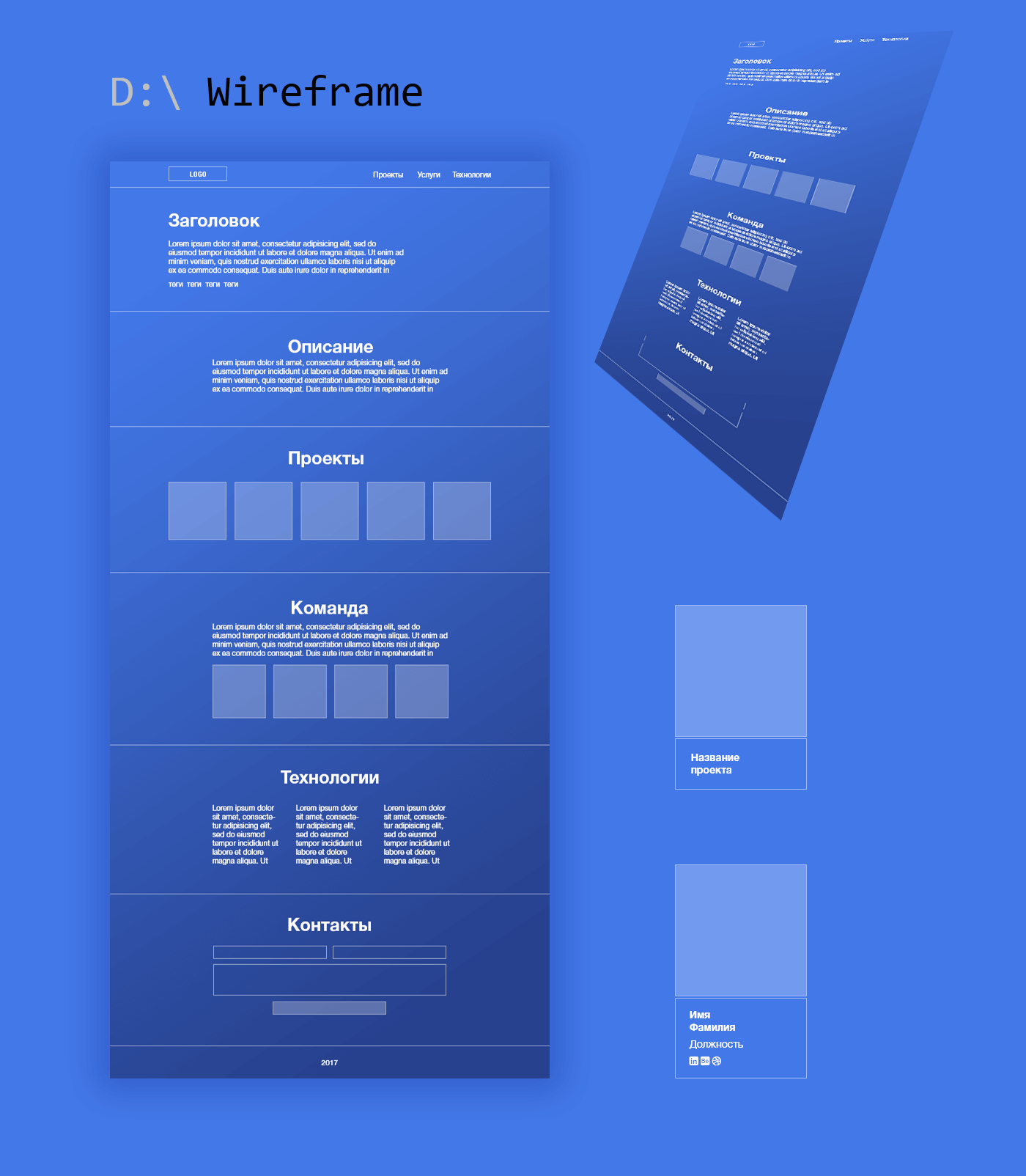
Разработка прототипа
Теперь уже можно взять в руку карандаш/мышь (нужное подчеркнуть) и создать, наконец, что-то осязаемое. Нужно прорисовать общий вид веб-проекта без лишней детализации. Здесь важно мыслить страницами, экранами, блоками, элементами. Так же лучше уже на этом этапе продумать поведение блоков, если необходим адаптивный дизайн.

Фишка прототипов в том что можно быстро и не напрягаясь получить примерный вид страниц и испытать на них сценарии пользователей. А если даже всплывёт что-то не то — всегда не жалко подкорректировать.
Дизайн
Пришло время собрать воедино наработки с предыдущих этапов и сформировать окончательный вид веб-проекта.
Обычно я сначала готовлю вариант главной страницы: разрабатываю общее визуальное решение, прорабатываю композицию, подбираю цвета, настраиваю модульную сетку, наполняю контентом. Лучше всего, если контент к этому моменту уже готов. В противном случае, временно использую текст с проектов схожей тематики.
После утверждения заказчиком главной страницы, я перехожу к оформлению внутренних страниц.
Далее рисуются мобильные версии страниц, если потребуется.
Реализация
Техническая реализация проекта. В этот этап входит HTML-вёрстка, программирование и наполнение контентом.
Вёрстку я произвожу с помощью препроцессоров (Sass) и шаблонизаторов (Jade). Также частенько использую фреймворки, например Bootstrap. Это значительно ускоряет процесс разработки. В результате получается статический сайт, который уже можно пощупать в браузере (или даже запустить его, если проект совсем небольшой), но он не будет функционировать в полной мере.
Придав сайту форму с помощью вёрстки, необходимо наделить его требуемым функционалом. Здесь статические шаблоны интегрируются в систему управления сайтом (CMS).
Далее, с помощью административной панели сайт наполняется контентом. Подключаются метрики и прочие штуки.
При разработке дизайна я учитываю то, что реальные данные на сайте могут отличаться от макета, поэтому заранее предусматриваю разный объём текста, формат изображений и т.д., чтобы дальнейшая поддержка не сильно повредила качеству проекта.
Запуск и поддержка
Самый приятный процесс — запуск проекта после успешного тестирования и утверждения. Однако, не менее важно поддерживать его в работоспособном состоянии при эксплуатации.
Во время разработки я обычно предлагаю разместить простую страницу с краткой информацией о компании и контактными данными. Это намного лучше простой заглушки по типу «сайт в разработке», так как эта страница не отпугивает посетителя от повторного захода и уже начинает работать на клиента.
Одним словом, я пытаюсь сделать всё возможное, чтобы веб-проект был удобным как для посетителей, так и для клиента.