Разница между отзывчивым и адаптивным дизайном
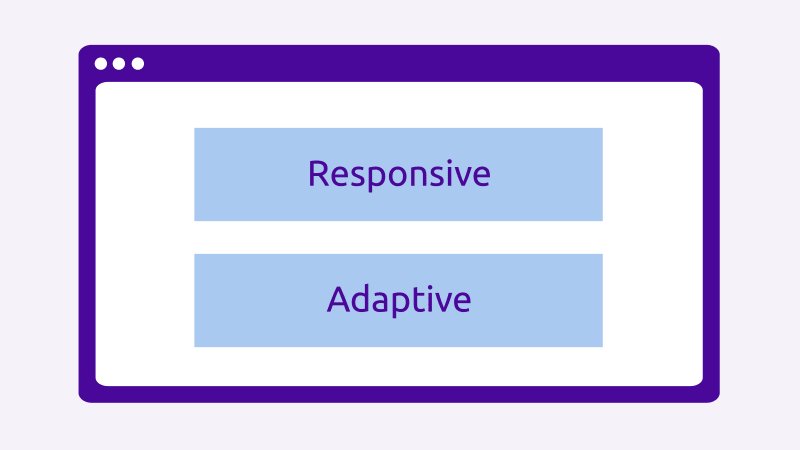
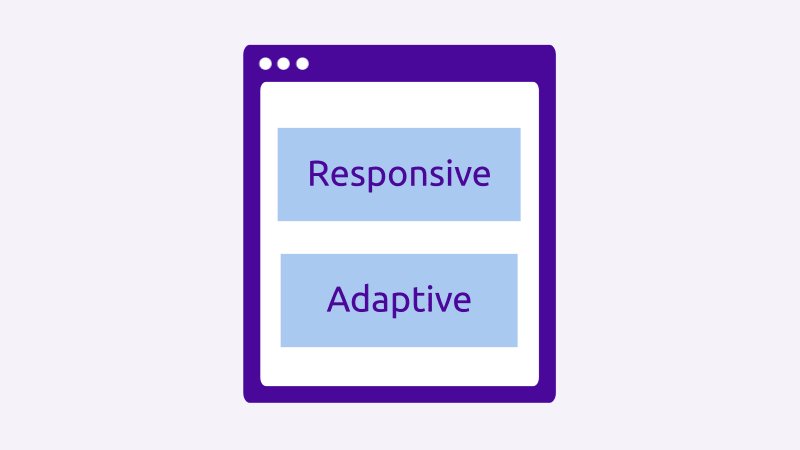
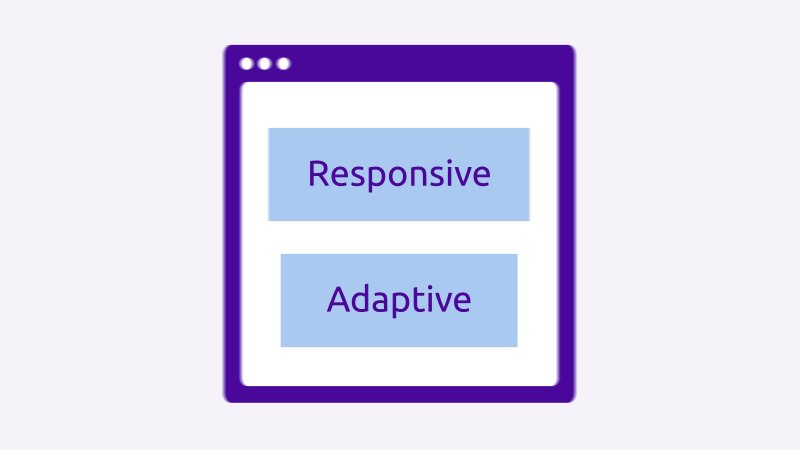
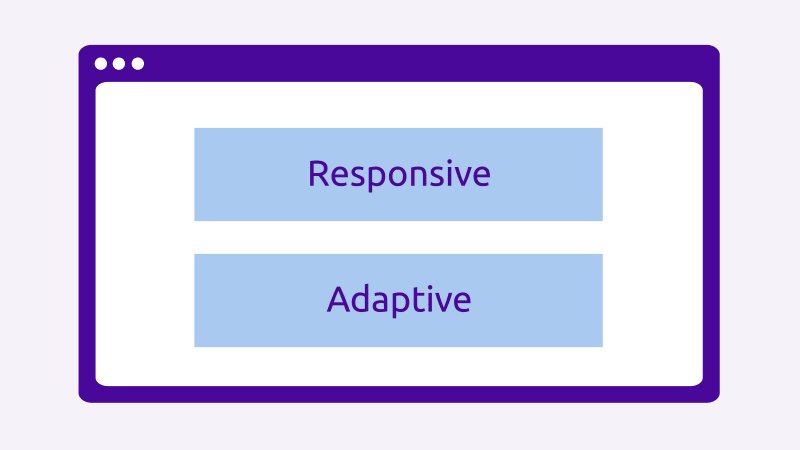
У некоторых возникает путаница между отзывчивым (responsive) и адаптивным (adaptive) веб-дизайном. Чтобы внести ясность, решил смастерить небольшую гифку, которая наглядно показывает разницу между этими видами сайтов.

Для тех, кто любит поподробнее, ниже краткое описание без экскурса в историю и сложных определений.
Отзывчивый веб-дизайн (Responsive Web Design)
Подвид адаптивного дизайна в котором переходы между вариантами отображения плавные. Блоки перестраиваются в зависимости от ширины экрана. Данный вариант отлично смотрится на любых устройствах, однако он чуть сложнее в реализации, чем адаптивный.
Адаптивный веб-дизайн (Adaptive Web Design)
При разработке этого вида, отталкиваясь от типов устройств, выделяются ключевые точки (варианты отображения), между которыми происходит резкий переход. Этот вид легче в реализации, однако сайт будет меняться «рывками» при переключении от одного отображения к другому.
Итог
Выбирать конкретный метод необходимо, отталкиваясь от задач проекта. Можно определённо сказать только то, что оба варианта позволят достаточно просто приспособить сайт под различные разрешения экрана. Однако, не стоит забывать и о том, что в каких-то случаях более подходящим решением будет, например, отдельная мобильная версия или статический сайт.